How to get information when doing promises?
I'm not very familiar with promises, but I have something like this:
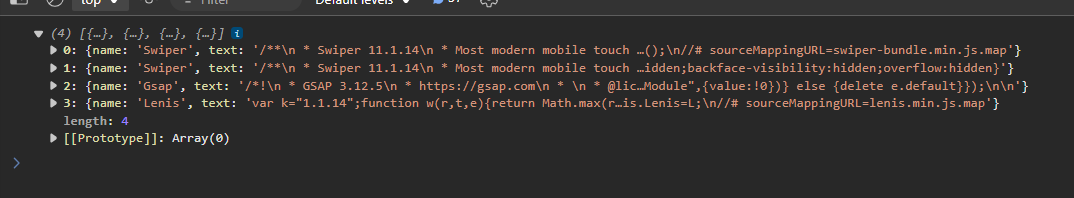
This works fine and gets all the plugins, the problem is that I don't know which
res.text() belongs to who, Ideally I'd get something like:
8 Replies
maybe this might do it for you?

How are you able to do this, use the await keyword without being inside an async function ?
I can understand why
const response and const text can use await since async was declared on the data.map but up a level for the const results I would’ve thought js would yell at me that I cant use await without an async keywordat a guess, he wrapped the whole lot in an async function:
it's a bit of a cheat for getting "top-level" await (massive, massive air quotes there)
Okay I thought perhaps that was the case but just wanted to check I wasn’t missing out on something important
Just was confused by the plugins array being in the same block
yep this, OP didnt provide that bit.
for OP it could techniically also be nodejs now, right? I think they support toplevel await now?
yea indeed
Woah really ? As of version 14.8 apparently! Wow! Very good information to know ! I could’ve sworn I just got a warning about an await keyword without an async function recently in a node project which was definitely running latest node , maybe type module wasn’t set in package.json . Thanks for the tip!
However, it is only available in ES modules, which means you need to use the.mjsfile extension or set"type": "module"in yourpackage.json