Need help connecting AJAX to Controller to DAL
I kind of need help also explaining the process cause it's alot of stuff happening. But I don't know where else to turn to and my job is a kind of on the line here and my Senior dev isn't helping
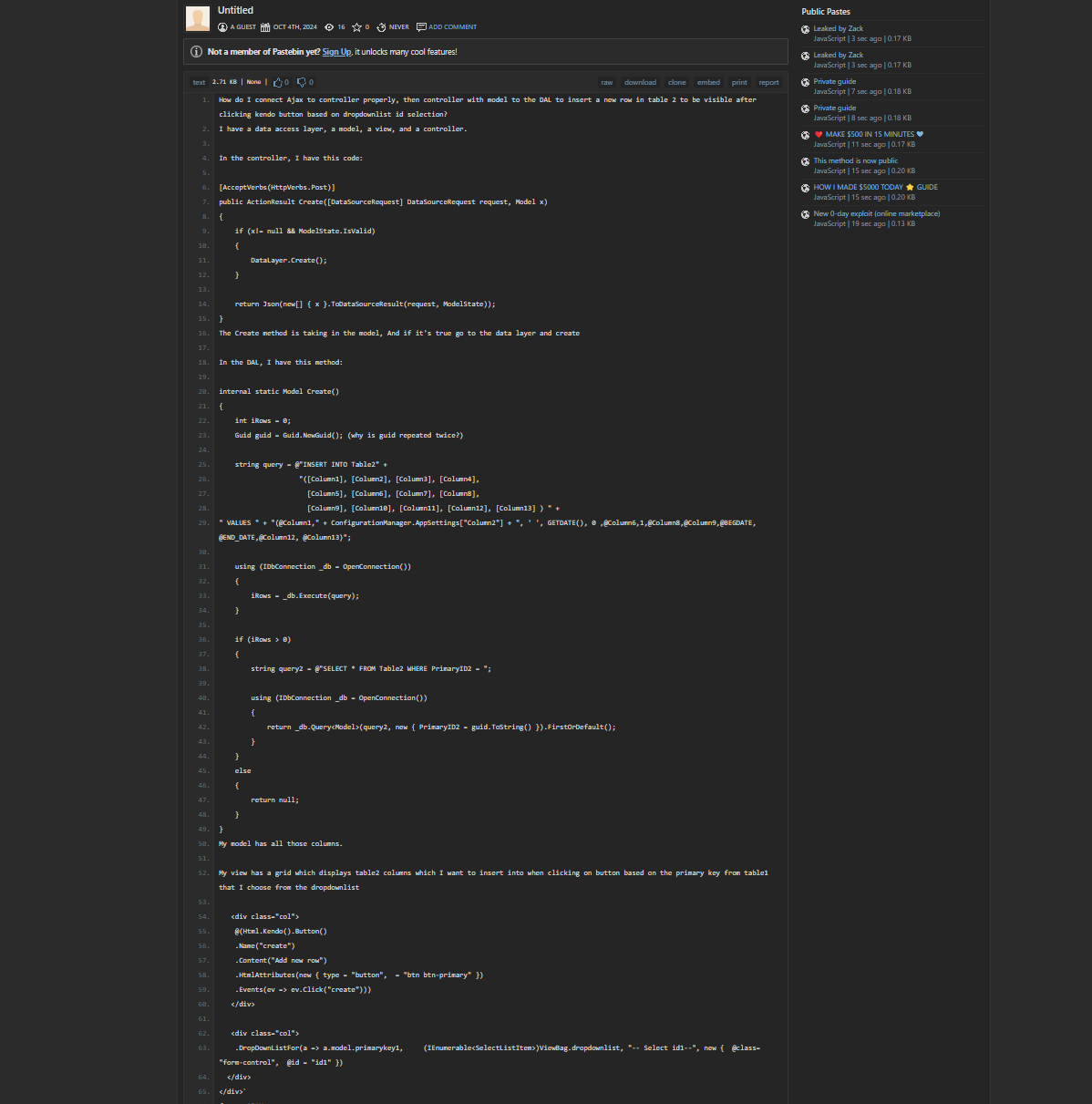
mvc_question.docx16.61KB