Overlapping Scroll (how to do)?
Hey everyone,
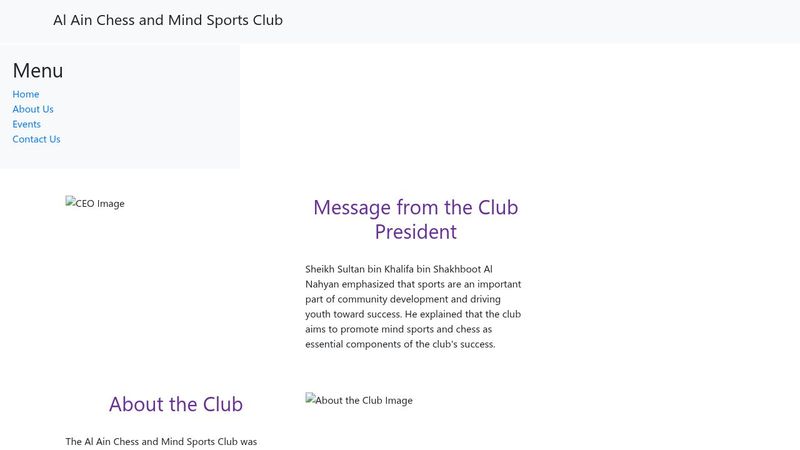
I’m trying to replicate an overlapping scroll effect (similar to the one in the video I’ve attached) using CSS and JavaScript without any external libraries. Could you suggest the best way to implement this?
Here’s my CodePen for reference:
https://codepen.io/Ibrahim-AbuFarha/pen/LYwpdgz
Looking forward to your advice. Thanks!
I’m trying to replicate an overlapping scroll effect (similar to the one in the video I’ve attached) using CSS and JavaScript without any external libraries. Could you suggest the best way to implement this?
Here’s my CodePen for reference:
https://codepen.io/Ibrahim-AbuFarha/pen/LYwpdgz
Looking forward to your advice. Thanks!