i can't seem to wrap my heads up around making good design
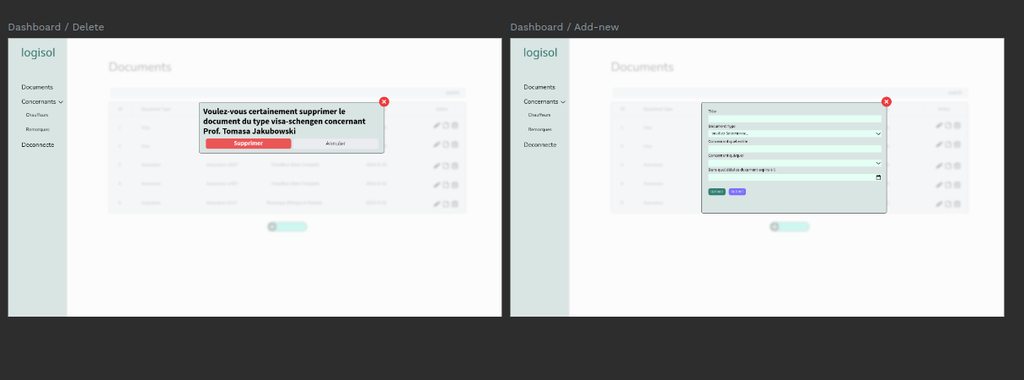
this just seems like a unfinished design, it looks like a prototype & i don't know how to improve it?
https://imgur.com/a/oPNBx3l
i did use the same color that was on the logo & same font nunito, but i don't know how to get more out of it, seems like i am out of ideas
https://imgur.com/a/oPNBx3l
i did use the same color that was on the logo & same font nunito, but i don't know how to get more out of it, seems like i am out of ideas