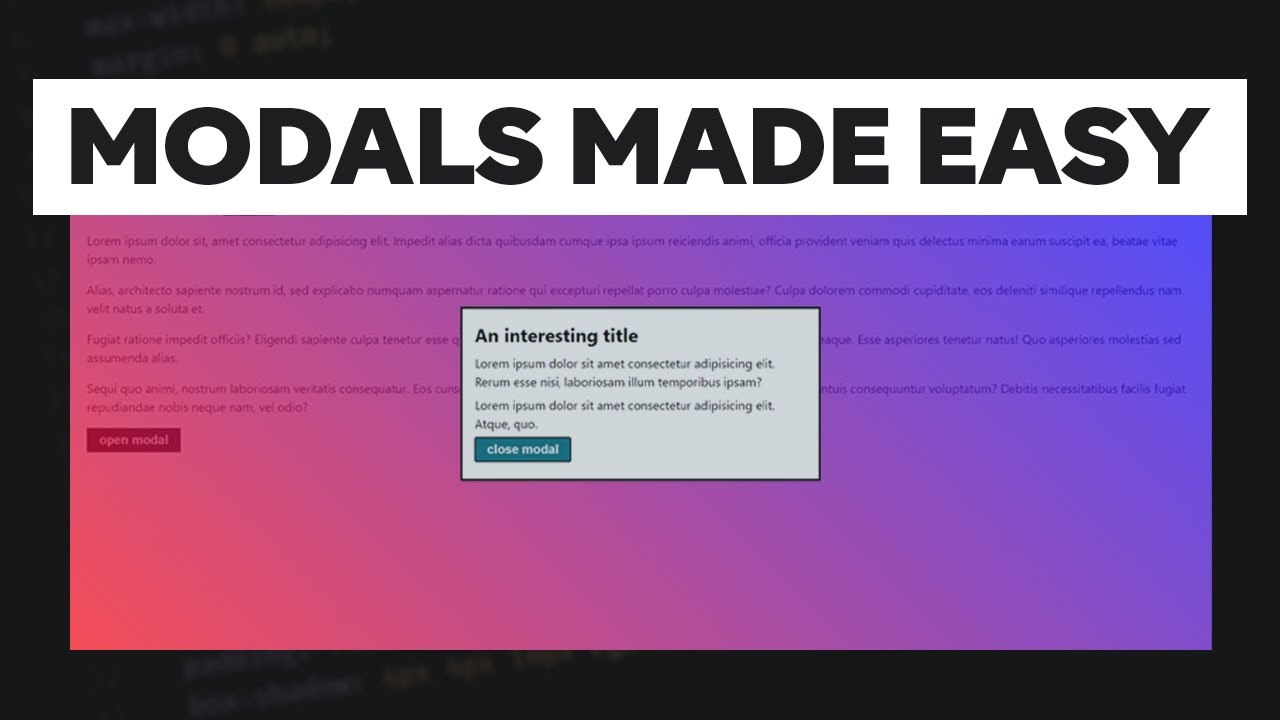
I was to have a dialog automatically show up over my hero section (i.e. announcement).
What's it called? And does Kevin have a video on it? Or maybe point me to some examples.
Thanks
Phil
Thanks
Phil
 Links
Links  Codepen: https://codepen.io/kevinpowell/pen/KKyOYvM
Codepen: https://codepen.io/kevinpowell/pen/KKyOYvM The polyfill: https://github.com/GoogleChrome/dialog-polyfill
The polyfill: https://github.com/GoogleChrome/dialog-polyfill a11y modal: htt...
a11y modal: htt...
 Links
Links  More on the dialog element: https://youtu.be/TAB_v6yBXIE
More on the dialog element: https://youtu.be/TAB_v6yBXIE Timestamps
Timestamps


<dialog><dialog>
<button autofocus>Close</button>
<p>This modal dialog has a groovy backdrop!</p>
</dialog>
<button>Show the dialog</button>::backdrop {
background-image: linear-gradient(
45deg,
magenta,
rebeccapurple,
dodgerblue,
green
);
opacity: 0.75;
}const dialog = document.querySelector("dialog");
const showButton = document.querySelector("dialog + button");
const closeButton = document.querySelector("dialog button");
// "Show the dialog" button opens the dialog modally
showButton.addEventListener("click", () => {
dialog.showModal();
});
// "Close" button closes the dialog
closeButton.addEventListener("click", () => {
dialog.close();
});dialog[open] {
/*styles here */
}