Separated inline's fields on embeds
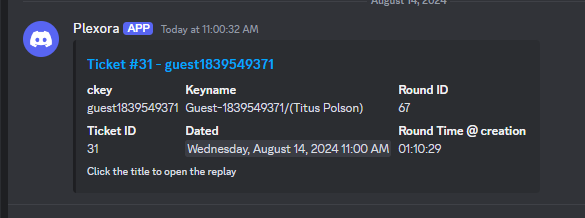
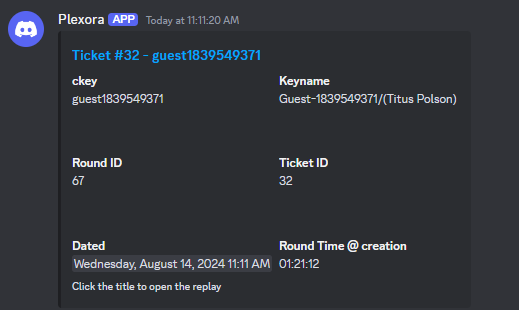
Hiya, I'm looking to do something like the first image (recreated in DIscohook (someone needs to update this tool,its outdated with formatting features))
Basically, being able to start separete inlines.
Inline, Inline
Inline, Inline
This is possibly an API question for the discord developers server, but I thought I'd post here first to see if anyone has an idea of how to go about this.


5 Replies
- What's your exact discord.js
npm list discord.js and node node -v version?
- Not a discord.js issue? Check out #other-js-ts.
- Consider reading #how-to-get-help to improve your question!
- Explain what exactly your issue is.
- Post the full error stack trace, not just the top part!
- Show your code!
- Issue solved? Press the button!
- ✅ Marked as resolved by staffthis is my current code. I tried to do something like creating a blank inline, but I dont know what characters I'd be able to use that have like, no height, no width or whatever.
mmm..

spacing.
Awesome, thanks.