Problems with Form POST in Safari and IOS
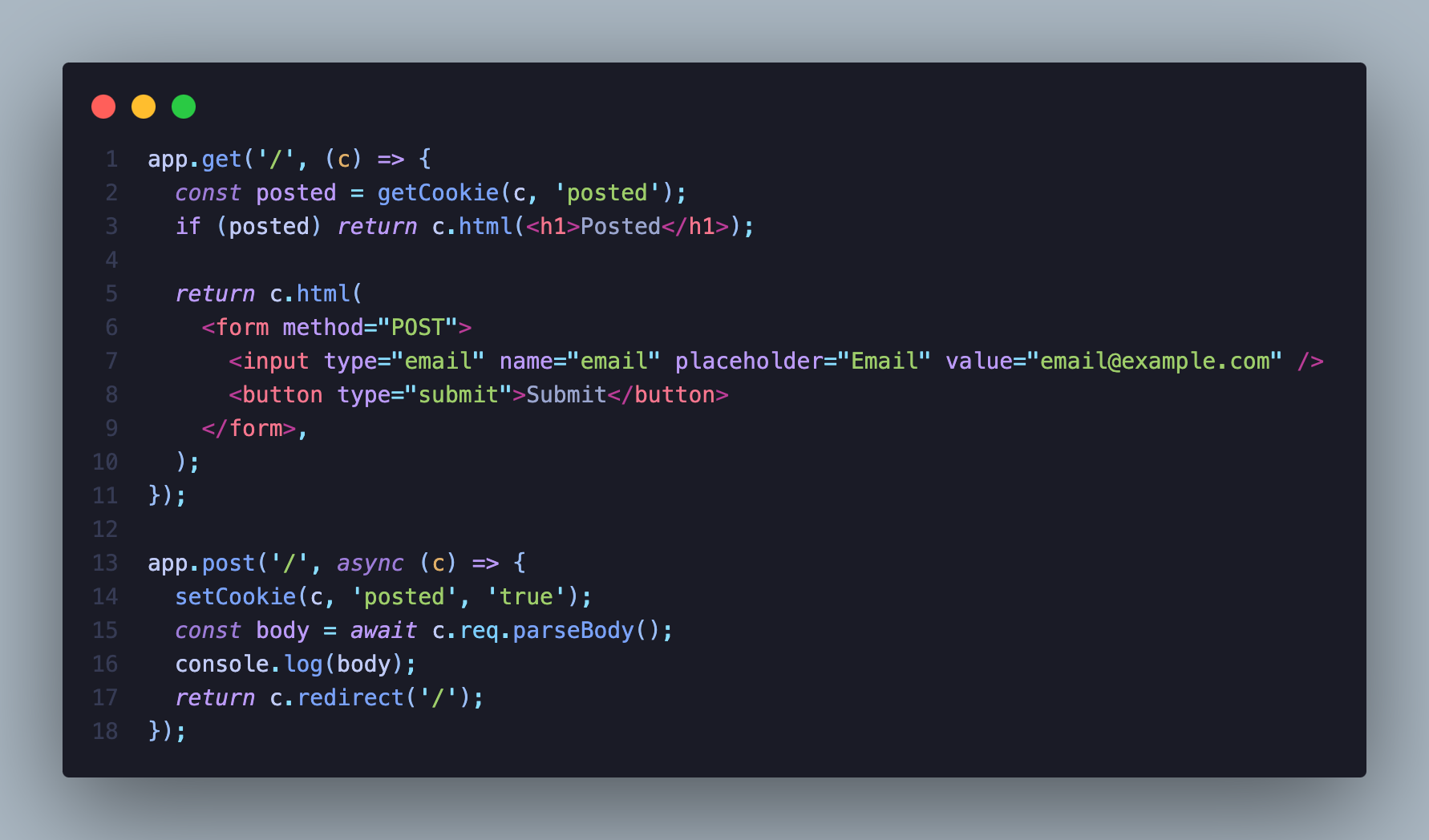
I have this simple router, relying on a simple HTML form.
Using chrome, on my computer, i have no problems whatsoever
Using Safari on the computer, or safari or chrome from my iphone, or safari on the iPhone simulator, it doesn't work.
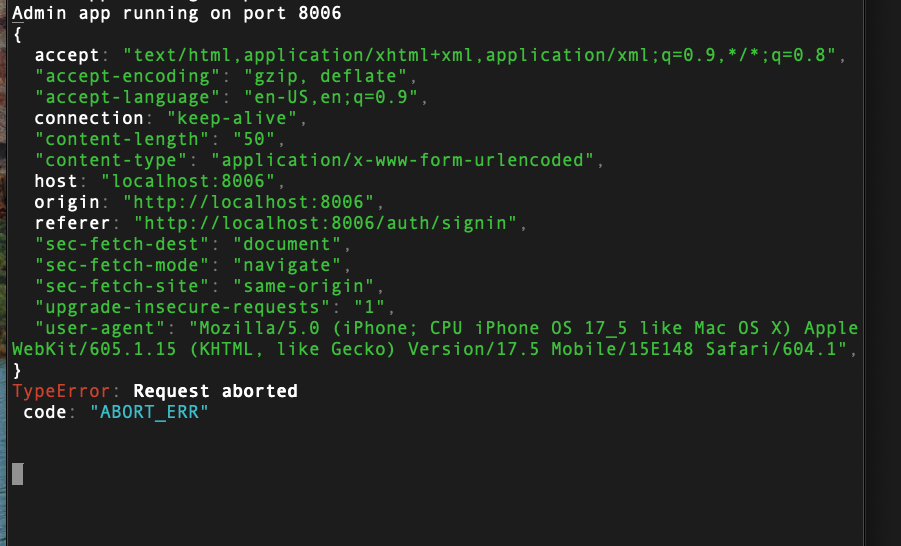
I get the message on my server:
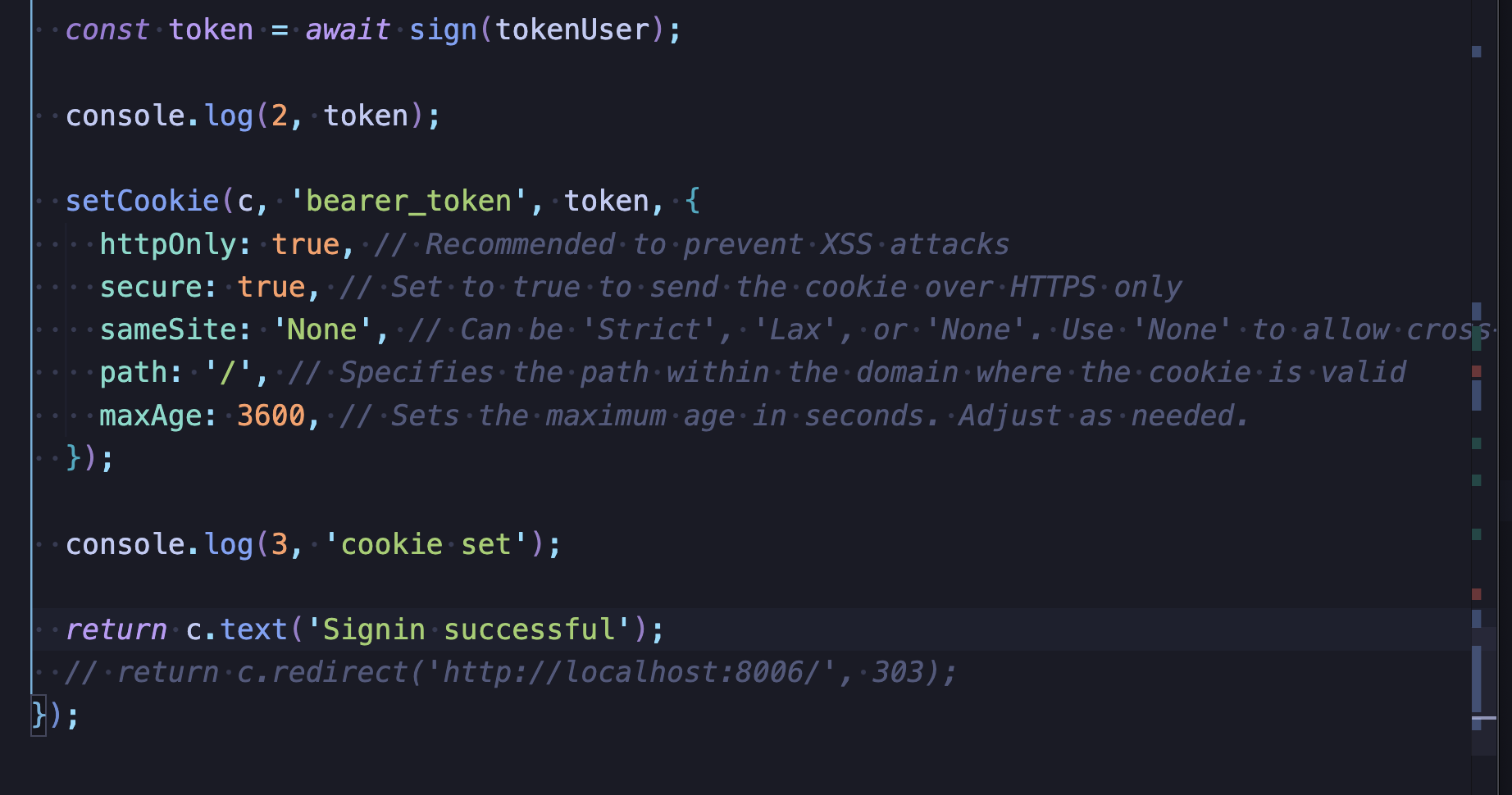
I'm using Hono with Bun, like so:
any insights on why this may be happening?
Thanks
Using chrome, on my computer, i have no problems whatsoever
Using Safari on the computer, or safari or chrome from my iphone, or safari on the iPhone simulator, it doesn't work.
I get the message on my server:
TypeError: Request aborted, code: "ABORT_ERR"I'm using Hono with Bun, like so:
any insights on why this may be happening?
Thanks