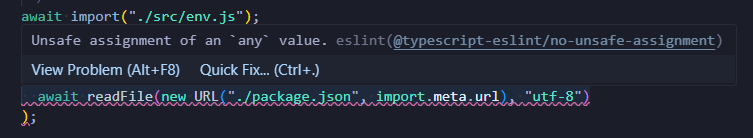
unsafe assignment of an `any` value
I am needing to pull in a value from my package.json file (the version of the application) and with t3 I am thrown the following error (see screenshot). This is being thrown in my
next.config.js file which has the following code:
I have the red squiggly lines for the entire const packageJson variable assignment and down on the config where version: packageJson.version is. How do I resolve this typing error?
7 Replies
The error you're seeing is an ESLint rule that prevents you from assigning
any to a variable.
In my opinion, the best way to solve this is to parse data using zod. This way, you can be certian the data comes in a shape you expect. That would look like this:
Another solution would be to just disable the ESLint rules for this file. But this is not ideal. If you want to go this route, just put this at the top of the file:
Last option is to not read the file but import it instead. Just add this import statement with assert:
The advantage of this is that the packageJson will be in the exact shape of your package.json. But this relies on some experimental features and you'll get these two warnings:
- ExperimentalWarning: Importing JSON modules is an experimental feature and might change at any time
- ExperimentalWarning: Import assertions are not a stable feature of the JavaScript language. Avoid relying on their current behavior and syntax as those might change in a future version of Node.js.i made the changes to use zod and it wasn't liked too well
Well, it says that instead of object you passed string into the validation function. Did you by chance forget to parse it using
JSON.parse?i used this code right here that you suggested:
Can you please provide a repo with reproducible example? I tried the same exact code and it works.
Solution
yeah, i can. need to commit the changes
wow, now it works, lol. love it when you threaten things it starts to work, lol