25 Replies
Can you test this from a browser or client? The cookies might not be set inside the route yet
Okay, here is the thing,
setCookie function sends a http header Set-Cookie to the browser asking it set the cookie for the user. So the cookie hasn’t been setted yet! On the next request you will get the cookie value using the getCookie function.this is my hono backend
this is my frontend astro
this is the log for console.log(response.headers);
however the cookie is still not in the list of cookies at http://localhost4321
if i go to this link in my backend url in my browser http://127.0.0.1:8787/csrf, it will set the cookie at http://127.O.O.1:8787

however it's not setting the cookie at http://localhost:4321/, so i wonder if it cannot set cookie at different domain
Yeah cookie don’t set cross domain and a different port is considered cross domain in this scenario
I set the cookie on my frontend on login and send it as a bearer token with each request
What’s frontend framework are you using?
astro
What library
I mean like svelte, react, vue
react, but currently im running the code at astro server side
even though astro can have it's own server side code but im just maintaining it so all the api are in hono
Do you want to run Hono and Astro together as one? It may be possible I’d have to look into Astro server side a little more
That would solve your problem
So that’s what I do with SvelteKit. Even though it can do server side I sent all the routes to Hono running inside svelte kit
Either way to solve your issue you would need to use the same domain which includes subdomain. So you can have api.yoursite it will still not allow cookies to be set automatically
And it appears Astro is almost identical to SvelteKit and server side so you can run them both together as well
I may not understand your suggestion clearly. my astro is at http://localhost:4321 and my backend is at http://127.0.0.1:8787.
Do I call my api in my astro server side and use the astro server side to set the cookie value which I receive from my backend response?
You can store the cookie across sub domain of a single domain
I’ve had issues each time I try it so I may be wrong there
since my astro is being deployed to cloudflare pages (mypage.com) and hono deployed to cloudflare worker (maybe i can set it to backend.mypage.com)
however in local development, i dont think I can do something like subdomain?
localhost and 127.0.0.1 is acting like 2 different domain. You can share cookies between different domains. When you send a request to your api, the browser send the cookies connected to your api domain and also of your base domain. That's all, not of all the domains or subdomain which are not relevant
Just try it on localhost:8787, that should help you out
Yeah, it's a security issue too at times, and a bit trick to setup also 😅 . Messed up a lot on this but now I knowoh I didnt know you can do this, could you guide me on how I can adjust my backend to run on localhost:8787 instead of 127.0.0.1? because currently the domain is being automatically set
127.0.0.1 and localhost are the same things, just the naming is different. Try sending your requests to localhost:8787, it should work like normal. When we say localhost:8787 it means that it can only run on your computers network, nobody on your WIFI can access this app but when we say 127.0.0.1, it means your computer and anyone on the network can access this, so like your friend or colleagues which want to try out your apis
in my frontend, i can call http://127.0.0.1:8787 but why I cant call http://localhost:8787 ?
however i can go to my browser at http://localhost:8787, and it will show me the response text. Does this mean i need to reconfigure my windows system to map localhost to 127.0.0.1 ?
this is my backend terminal when I run
npm run dev
What is the url of your frontend? 127.0.0.1 or localhost?
localhost:4321
i think im facing this issue https://stackoverflow.com/questions/12491750/localhost-doesnt-point-to-127-0-0-1#:~:text=Do%20the%20following%3A%20Go%20to%20-%3Ewindows-%3Esystem32-%3Eetc-%3Ehost,remove-%3E%20%3A%3A1%20localhost%20set-%3E%20127.0.0.1%20localhost
Stack Overflow
localhost doesn't point to 127.0.0.1
when I ping localhost, the answer is:
alsotang@alsotang-laptop:~$ ping localhost
PING localhost (61.139.8.100) 56(84) bytes of data.
but the hosts file has a record that 127.0.0.1<feff> loc...
for some reason this doesnt work, even though i can go to localhost:8787 on my browser, but i cant fetch from it.
so i've decided to run my frontend on http://127.0.0.1:4321/testcsrf and my backend on http://127.0.0.1:8787
the route to set cookie is at http://127.0.0.1:8787/csrf, so i call this url in my frontend and I wonder why it doesnt set the cookie at http://127.0.0.1:4321.
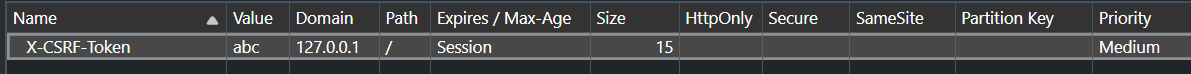
if I go to this url in my browser http://127.0.0.1:8787/csrf, it does set the cookie and at it shows domain 127.0.0.1.
this is how I'm fetching in my frontend but the cookie is not set
I thought both frontend and backend are in the same domain now but the cookie is still not set
did you figure this out?
Can you share the code where you are setting the cookie?
hi that was very long time ago🤣, my solution was this.
If you are using a front end framework like Astro, NextJS, Nuxt and etc, just set the cookie via the server side (API endpoints, server actions) instead of using hono to set the cookie. If you really want your hono backend to set cookie in your front end which is on another domain, just make sure to configure both to be on the same domain like localhost (but I did'nt managed to do this). Since I'm using Astro, the flow was like this
Astro client side (call
/api/csrf) --> astro server side (/api/csrf sets csrf cookie and return csrf token value) --> astro client side (call /api/backend with csrf token in header) --> astro server side (/api/backend checks whether csrf token header and cookie value is same then proceed to call hono in server side). So, actually the server side or api endpoint will be acting like a proxy server.