Directional card highlight, need help fixing 2 behaviours.
Following the video about directional navigation menu. I decided to try my hand at directional cards.
Problems:
Problems:
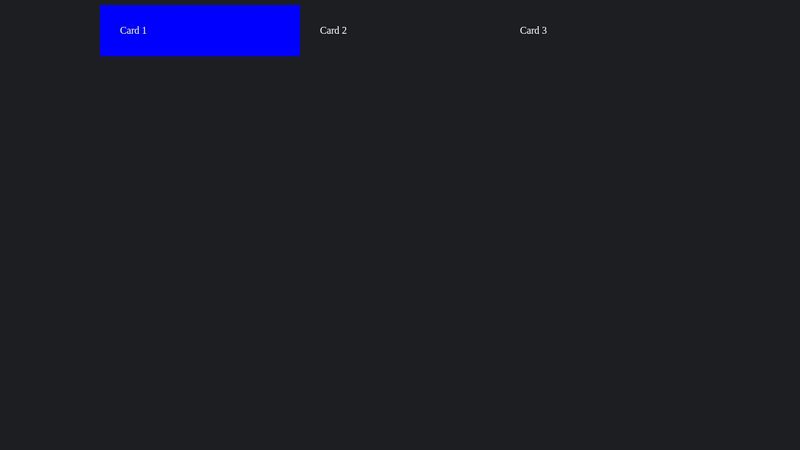
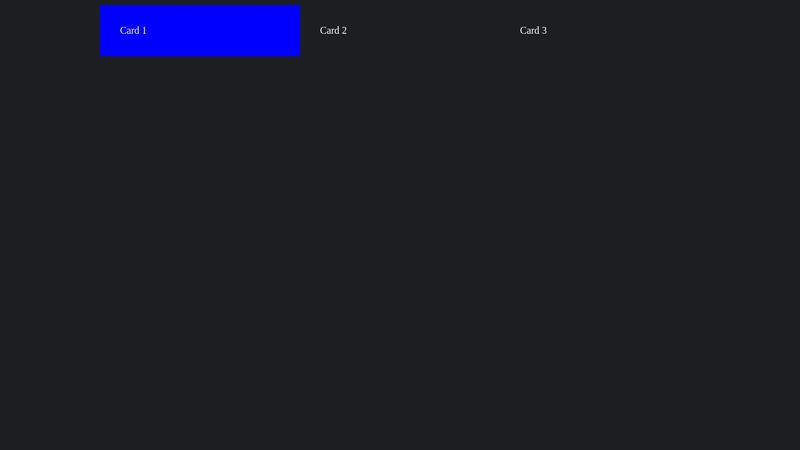
- Card does not move to second or third card when first hovered. Only afterwards it will correctly slide.
- Card does not slide back to first position when mouse leaves cards.
https://www.youtube.com/watch?v=G_h2pGZcOzc
https://codepen.io/23chromosomes/pen/ZEZoMXv

YouTubeKevin Powell Did you know I have courses, including several free ones? https://kevinpowell.co/courses?utm_campaign=general&utm_source=youtube&utm_medium=direction-aware-hover-effect
Did you know I have courses, including several free ones? https://kevinpowell.co/courses?utm_campaign=general&utm_source=youtube&utm_medium=direction-aware-hover-effect
Modern CSS is opening up some really interesting CSS-only solutions, including directionally-aware effects! In this one, I look at how we can do a directionally-aware hover ef...
 Did you know I have courses, including several free ones? https://kevinpowell.co/courses?utm_campaign=general&utm_source=youtube&utm_medium=direction-aware-hover-effect
Did you know I have courses, including several free ones? https://kevinpowell.co/courses?utm_campaign=general&utm_source=youtube&utm_medium=direction-aware-hover-effectModern CSS is opening up some really interesting CSS-only solutions, including directionally-aware effects! In this one, I look at how we can do a directionally-aware hover ef...