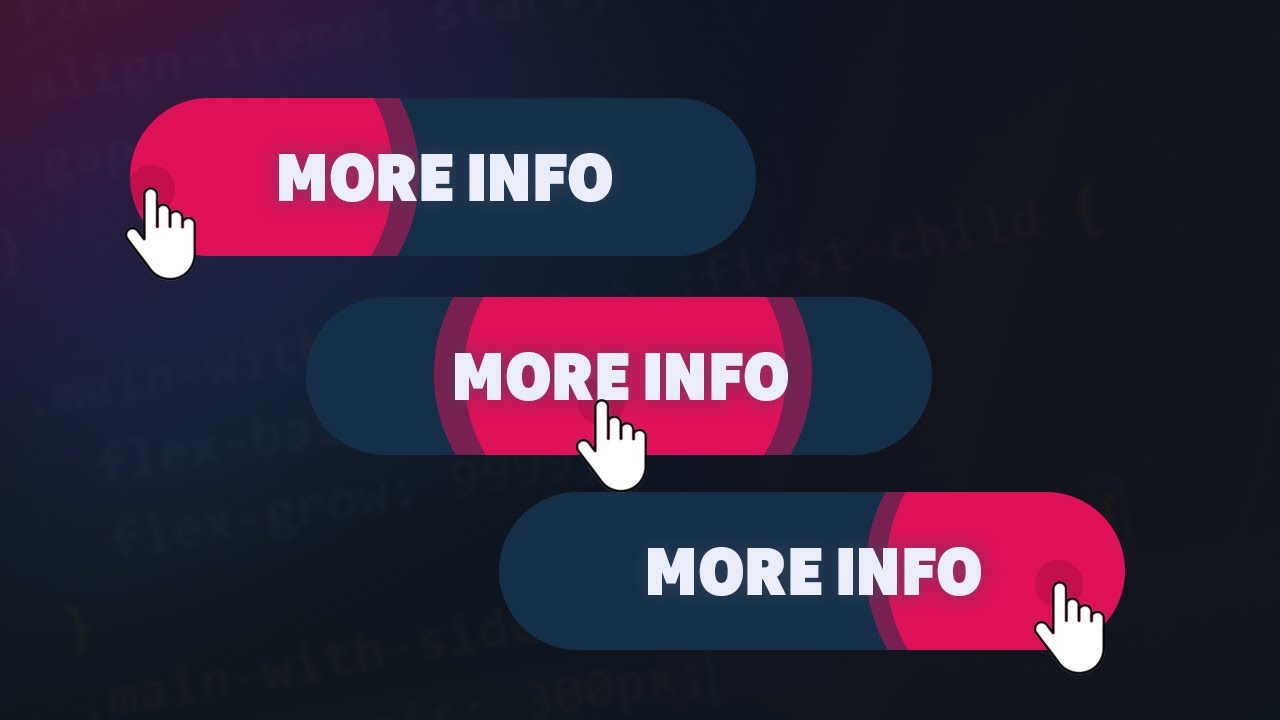
how to create position aware button hover effect
I was working to create this type of effect but I field can any one help me recreate:
 Links
Links  More on has: https://youtu.be/OGJvhpoE8b4
More on has: https://youtu.be/OGJvhpoE8b4 Finished code: https://codepen.io/kevinpowell/pen/dygZEMj
Finished code: https://codepen.io/kevinpowell/pen/dygZEMj Timestamps
Timestamps
const y = e.pageY - btn.offsetTop - window.scrollY;