How do you make a child element transparent when the parent element is blurred?
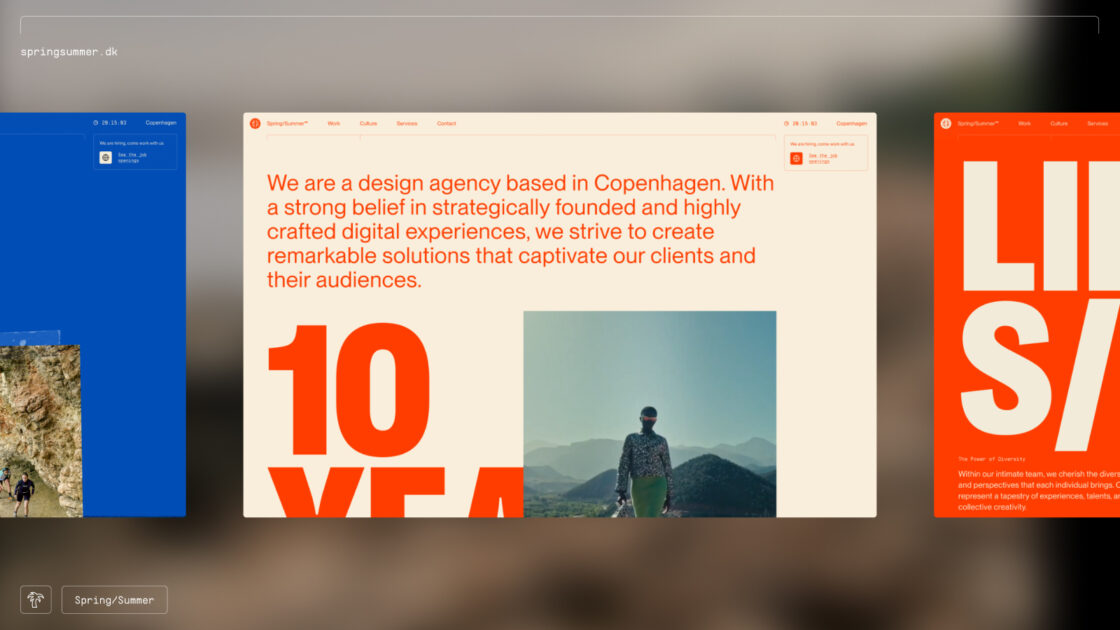
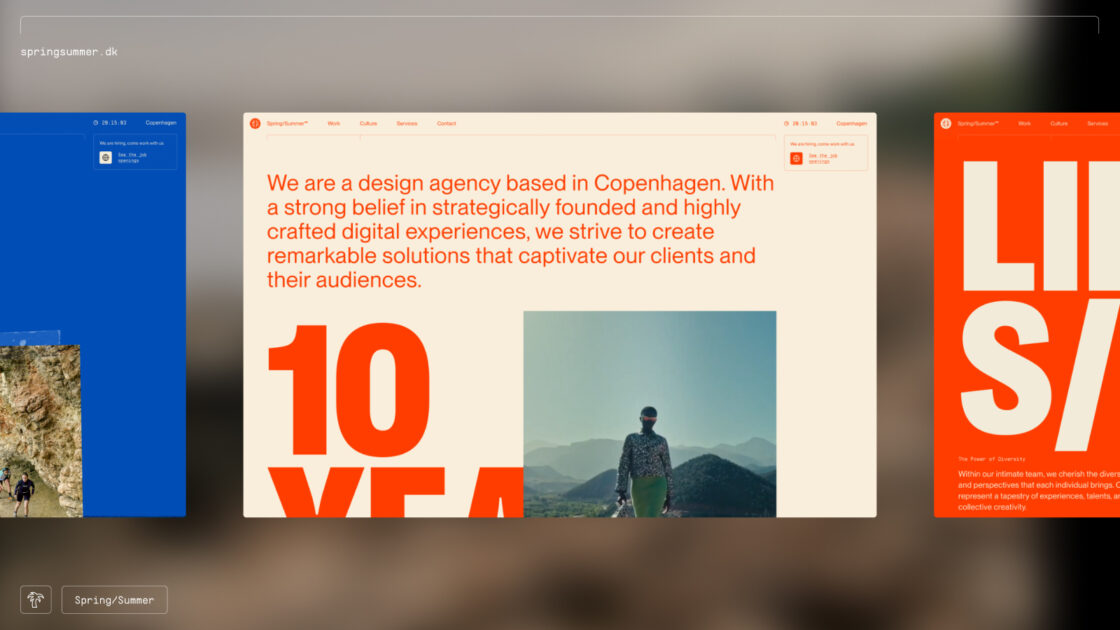
Hey folks, how do people make a parent element that is blurred with child element that isn't? An example would be the header for this website where you can see behind the blur in the header's .border div
https://springsummer.dk/
https://springsummer.dk/
Spring/Summer
Spring/Summer is a digital design agency in Copenhagen. We build strong brands through digital storytelling, engaging content, branded e-commerce experiences and intuitive services & products. We build sites on Shopify, Craft CMS, Wordpress and other platforms.