Skewed Section Seperator - Align with Image
Hi Community 
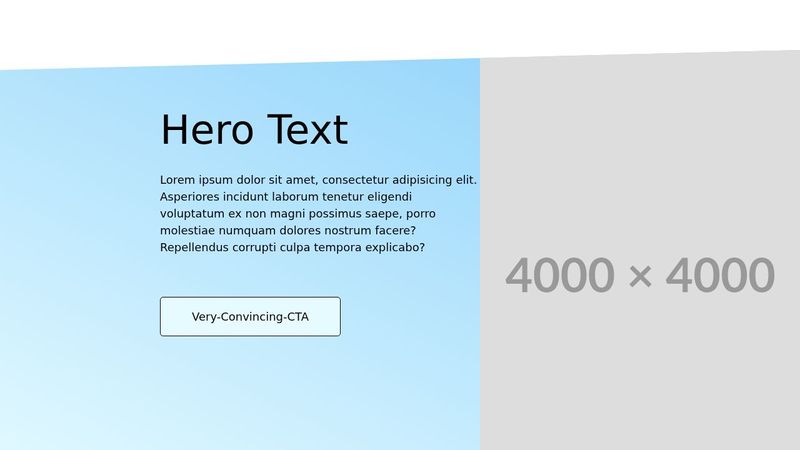
I would like to use a skewed section seperator in my Hero section. Unfortunately i cannot get it to work, that the flex-item (image) in the flexbox container, inside of the section, is honored with the skewed section seperators.
I have created the following codepen to illustrate the issue:
https://codepen.io/h1ghrise/pen/ZEPzmEP
What i want to achive is:


I would like to use a skewed section seperator in my Hero section. Unfortunately i cannot get it to work, that the flex-item (image) in the flexbox container, inside of the section, is honored with the skewed section seperators.
I have created the following codepen to illustrate the issue:
https://codepen.io/h1ghrise/pen/ZEPzmEP
What i want to achive is:
- image on the right should fit nicely inside the section
- skewed seperator should "cut" (?) the image appropriately