Help on Grid Layout
While trying to solve Code challenge by Kevin, I tried on using the Grid layout. Link to Codepen is here: https://codepen.io/anurag1989/pen/xxMqMXR
Size of img_1, img_2 and img_3 = 471x628
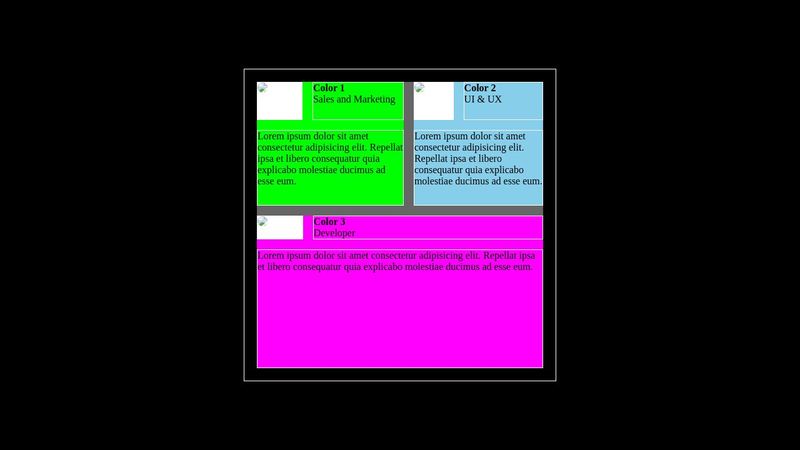
Now the main issue I am facing here is that even though I have declared row inside .container to be 1fr each (with display: grid ), still I am not getting equal height of box-1 and box-3. I thought by this I will get equal height of rows but height of box-3 is approximately twice from that of box-1 (or box-2). If I declare grid-template-rows: 50% 50% then it approx. solves the issue but still the heights are not equal.
Why this code is causing issue?
Size of img_1, img_2 and img_3 = 471x628
Now the main issue I am facing here is that even though I have declared row inside .container to be 1fr each (with display: grid ), still I am not getting equal height of box-1 and box-3. I thought by this I will get equal height of rows but height of box-3 is approximately twice from that of box-1 (or box-2). If I declare grid-template-rows: 50% 50% then it approx. solves the issue but still the heights are not equal.
Why this code is causing issue?