Twitter clone problem
Someone please help me fix my bug here!
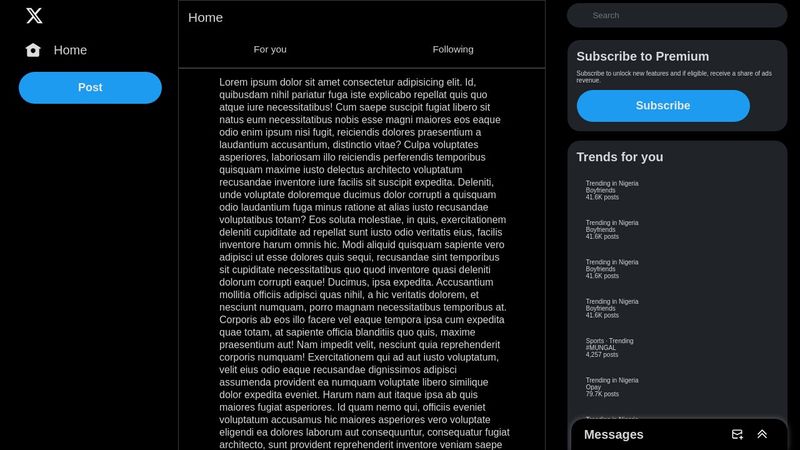
I basically want the Column-3 to stop scrolling at the end of the footer links while the column-2 still scrolls just as it is on Twitter desktop view.
I know this is achievable using JS but unfortunately for me, I haven’t learnt JS. So is there a way I can get this solution using css alone??
This is my code
https://codepen.io/Creatorjihm/pen/ZEVVebj
I’ve reduced the code as minimum as possible.
It should behave just like this

I basically want the Column-3 to stop scrolling at the end of the footer links while the column-2 still scrolls just as it is on Twitter desktop view.
I know this is achievable using JS but unfortunately for me, I haven’t learnt JS. So is there a way I can get this solution using css alone??
This is my code
https://codepen.io/Creatorjihm/pen/ZEVVebj
I’ve reduced the code as minimum as possible.
It should behave just like this