❔ WPF DataGrid RowStyle DataTrigger - Doesn't Keep Default Theme
Good morning/afternoon/evening all,
I am having some issues when setting a WPF DataGrid row background colour depending on a cell value.
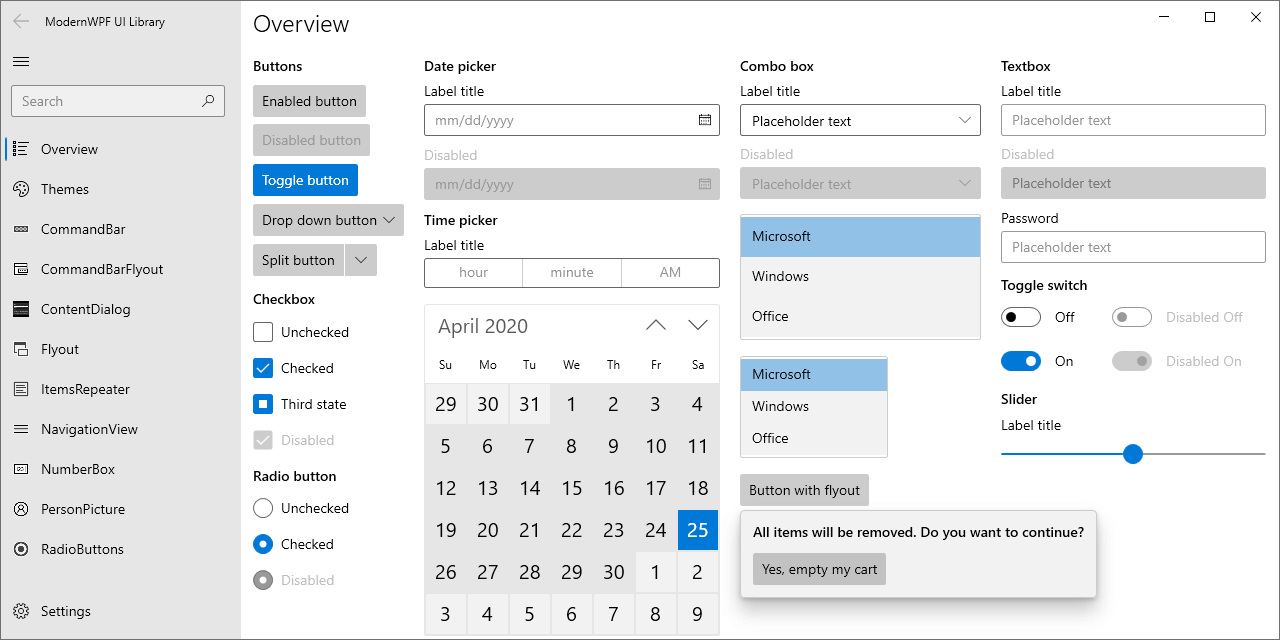
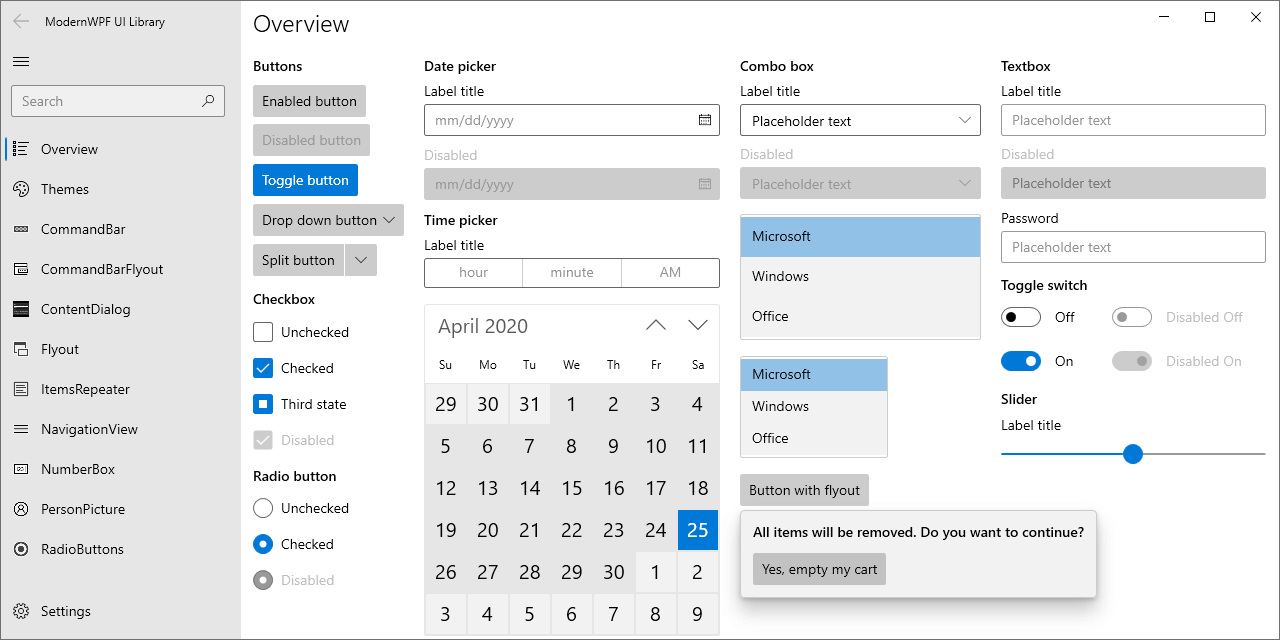
I am using ModernWPF (https://github.com/Kinnara/ModernWpf) for a Light/Dark theme, and Controlzex (https://github.com/ControlzEx/ControlzEx) as a theme manager to switch between the light and dark theme depending on the users Windows theme setting.
My WPF DataGrid looks like this:
The trigger does set a the background colour to
Please see the attached comparison images where the Windows Light and Dark theme are used.
For further assistance, please find attached a copy of a small self contained example of the issue:
Please may someone help me in setting the row style, without affecting the default style.
I am having some issues when setting a WPF DataGrid row background colour depending on a cell value.
I am using ModernWPF (https://github.com/Kinnara/ModernWpf) for a Light/Dark theme, and Controlzex (https://github.com/ControlzEx/ControlzEx) as a theme manager to switch between the light and dark theme depending on the users Windows theme setting.
My WPF DataGrid looks like this:
The trigger does set a the background colour to
LightSkyBlueAlicePlease see the attached comparison images where the Windows Light and Dark theme are used.
For further assistance, please find attached a copy of a small self contained example of the issue:
DataGridUI.zipPlease may someone help me in setting the row style, without affecting the default style.


DataGridUI.zip482.99KB
GitHub
Modern styles and controls for your WPF applications - GitHub - Kinnara/ModernWpf: Modern styles and controls for your WPF applications

GitHub
Shared Controlz for WPF and ... more. Contribute to ControlzEx/ControlzEx development by creating an account on GitHub.

