A circle with 12 circles
Hello guys! I am not a front end dev and I don't know at all how to make my idea appear as wanted.
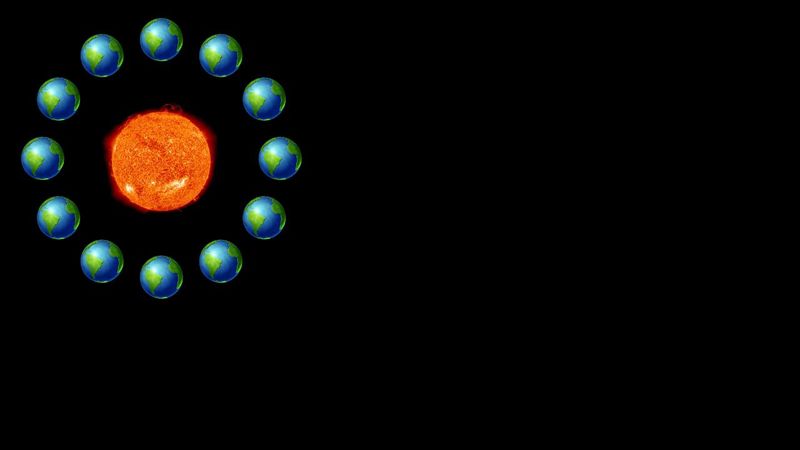
I want to have a big circle in the middle of my screen. Then 12 other little circles have to sorround it.
All of the circles are in fact some images that have this form.
The 12 circlise should have like a nice bounce effect when covered and also like a little bit of glow/shine.
I will share a picture with the poor design that i have been able to do and maybe you can understand a little better.
Thank you for reading!
I want to have a big circle in the middle of my screen. Then 12 other little circles have to sorround it.
All of the circles are in fact some images that have this form.
The 12 circlise should have like a nice bounce effect when covered and also like a little bit of glow/shine.
I will share a picture with the poor design that i have been able to do and maybe you can understand a little better.
Thank you for reading!