mutateAsync()
hey, I'm running into an issue where I can't figure out my way,
I have a hook I use in my front to pass and create a checkout to my back but I have this weird error with mutateAsynch( { priceId } ) which cannot be assign apparently
All I want is to be able to create a checkout session for any of the product I have which contain a valide strip price_id, I welcome any suggestion as I'm becoming crazy
7 Replies
What's the error?
I'm having hard time passing the price_id I endup having an object within an object for some reason, I have now stear away from trying to pass hardcoded price_id and use my .env
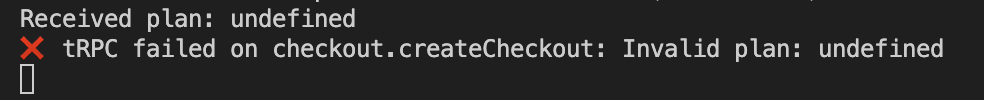
now my backend return an undefined plan while my price ID is set in my .env using NEXT_PUBLIC and should pass properly to my back
in my front, I'm passing 'basic', 'standard' or 'premium'

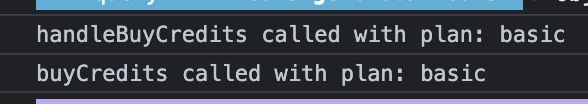
front end calling basic
my hook
my handleBuyCredits
but then my back received an plan: undefined

here is what my payload looks like on the network tab
{"0":{"json":{"priceId":"price_1N4hQIAK9GVg5GfXAgoXNaol"}}}
no idea why it's nested like that
I'm guessing is the way you're passing the input, here's how to do it by the docs using zod https://trpc.io/docs/server/validators
Input & Output Validators | tRPC
tRPC procedures may define validation logic for their input and/or output, and validators are also used to infer the types of inputs and outputs. We have first class support for many popular validators, and you can integrate validators which we don't directly support.