Multi Nested Menu
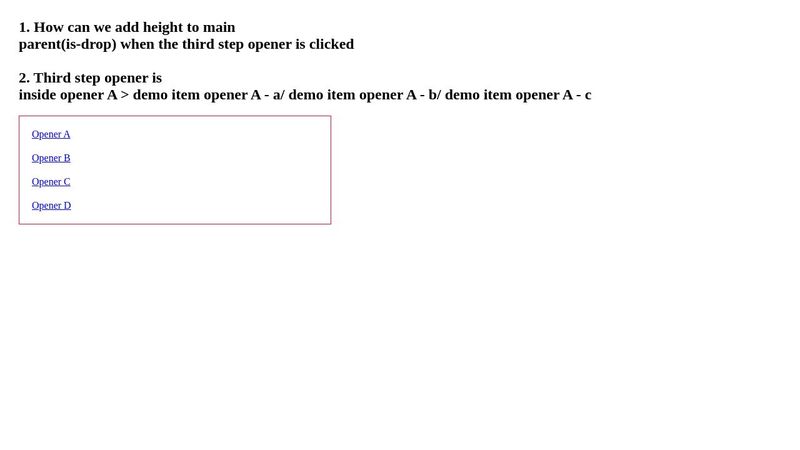
What I need to do to get dynamic height no matter how many nested drop presented?
The problem is
The problem is
- I added max-height dynamically it only work for 2 steps on third steps it got broke
- I like to have flexibility of adding 4th-5th steps