Displaying interlinear gloss with selectable text
Background
I'm trying to display an interlinear gloss
This involves aligning different chunks of two sentences vertically. I have 2 imperfect solutions and need help cracking one or the other.
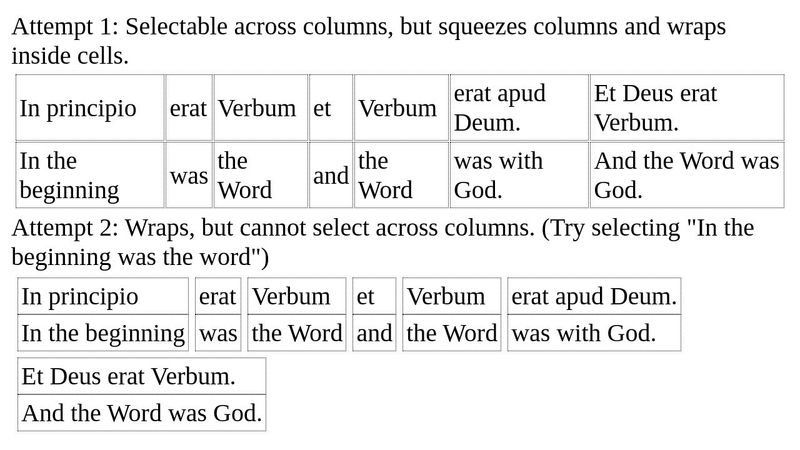
Attempt 1
I tried to achieve this via a table with N columns and 2 rows, but I don't know how to make the table wrap if there are too many columns. Is there a way to make the table wrap like it can in attempt 2?
Attempt 2
The other approach is to use flexbox and group the chunks together, but then I lose the ability to select the top or bottom sentence. (The above wiki article has this same problem). It's possible to resolve this with JS (toggle
Codepen
https://codepen.io/schreiberbrett/pen/MWzNVLE
Thanks,
Brett
I'm trying to display an interlinear gloss
This involves aligning different chunks of two sentences vertically. I have 2 imperfect solutions and need help cracking one or the other.
Attempt 1
I tried to achieve this via a table with N columns and 2 rows, but I don't know how to make the table wrap if there are too many columns. Is there a way to make the table wrap like it can in attempt 2?
Attempt 2
The other approach is to use flexbox and group the chunks together, but then I lose the ability to select the top or bottom sentence. (The above wiki article has this same problem). It's possible to resolve this with JS (toggle
user-select: noneCodepen
https://codepen.io/schreiberbrett/pen/MWzNVLE
Thanks,
Brett
In linguistics and pedagogy, an interlinear gloss is a gloss (series of brief explanations, such as definitions or pronunciations) placed between lines, such as between a line of original text and its translation into another language. When glossed, each line of the original text acquires one or more corresponding lines of transcription known as...