line with span
HI everyone
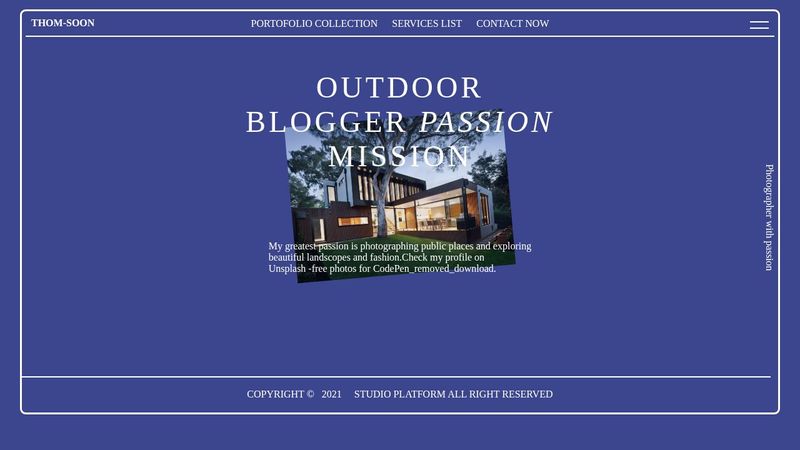
I realise this
my work :
https://codepen.io/alpha_66/pen/mdQogXj?editors=1100
the probleme is the line after the word in the orange div in the right side I want put like on the picture
I should do ?
thansk by advance.
I realise this
my work :
https://codepen.io/alpha_66/pen/mdQogXj?editors=1100
the probleme is the line after the word in the orange div in the right side I want put like on the picture
I should do ?
thansk by advance.