Offscreen + Messaging API issue
Hello, I am trying to create an offscreen document for copying text to clipboard. I am trying to follow some of the examples I found in this issue: https://github.com/PlasmoHQ/plasmo/issues/527.
In my
background.ts file, I am trying to send a message to my offscreen.ts file like this:
this is the offscreen.ts file:
Heres my offscreen.html:
But, when I try this, I get this error:
Uncaught (in promise) Error: Could not establish connection. Receiving end does not exist. Which I'm guessing means it can't find the message handler.
Am I supposed to put the message handler in a different place or create the offscreen document in a different file? I would really appreciate if someone could help me fix this.14 Replies
You got it reversed - the sendToBackground should be in your offscreen.tsx, wheras the messaging handler should be in a
/background/messaging/some-function.ts fileI moved the message handler to
src/background/messages/clipboard.ts:
But I am still receiving the same error when I try to run this in is my background.ts. file.
Is it possible that its not working because I'm running sendToBackground in an event listener for a context menu? I am still a bit confused on the point of an offscreen.ts / offscreen.tsx file, what exactly should I put in it and how should I access it from a context menu?that function is meant to be run outside of bgsw
🤦♂️ that makes a lot of sense. Because I'm running the code in an event listener in the bsgw, I changed my code to this (sort of following the example google gave):
and then added this to my
offscreen.ts
But, I don't think the message is getting to the offscreen.ts file. Should I be sending messages in a different way?this won't wokr btw bc BGSW does NOT have document
to grab clipboard data, the easiest way to do so is via a CS, then you can pipe that data to the main world CS and invoke exec "copy"
I'm not sure if isolated CS can exec copy :d
but main world def can
you know what
im just gonna wait for the clipboard api to be added in service workers
they have this in their repo so hopefully its gonna come out soon

interesting
I'm not sure if they would ever add it TBH xd... they tried to trim it down so that ppl would open an explicit page instead of an offscreen one
today:
- I learned the shopify checkout ui extensions are missing support for something that existed in a legacy api and is coming soon
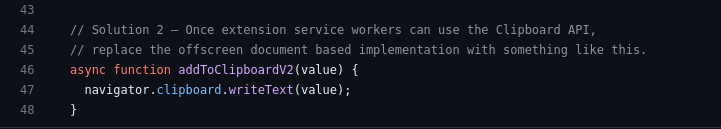
- I learned that there is going to be a clipboard api added eventually to extension service workers
😭
woah they even have bullet point support now
this is also cool
lol
oh nice
full markdown?
almost
they dont support (https://asdasd.com)[text]
or is it i always forget the order
i dont think they should support it bc so many people will be clicking bad things
lol yeah
they already click without thinking already
true
@j0ner has reached level 4. GG!