this is inside a server component
You need to have it async if you do data fetching
it is async
the function is async
but im not using await within the function anywhere because the fetch helper from the ContentLayer library is synchronous
Then you need to await it
there are no promises that need to be awaited within the server component though
i still want it to be a server component, I just don't need to asyncronously fetch any data inside of it
Does it help if you remove async from the function then? Hope somebody has done the same thing and can help, I have not. Sorry
No problem. I tried to remove the async, but then I get the error that server components need to be async 

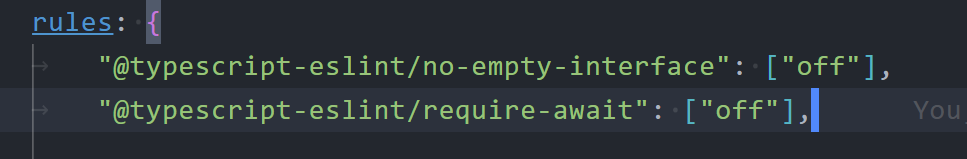
but all of this wouldn't matter if the eslint rule would just turn off, idk why it isn't going off
https://github.com/shadcn/taxonomy/blob/main/app/(marketing)/blog/[...slug]/page.tsx here they do similar thing, hope it helps
GitHub
An open source application built using the new router, server components and everything new in Next.js 13. - taxonomy/app/(marketing)/blog/[...slug]/page.tsx at main · shadcn/taxonomy

thank you, I didn't even think to check their eslint file haha. this is the project I loosely based mien off