What do you think is the best solution here?
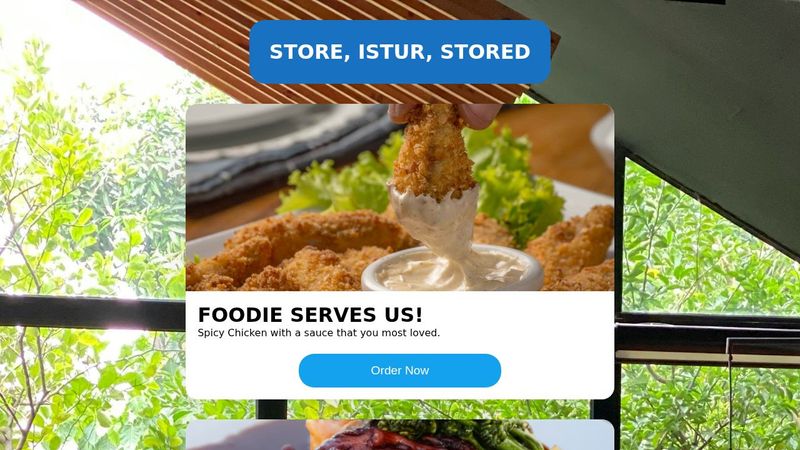
I need to know what's the best solution here to get the same height of the img and content of the card. As you can see on the image the height of the content in the first card and second card is not balance.
Here's the codepen link:
https://codepen.io/DecodX/pen/gOQaEeO
Here's the codepen link:
https://codepen.io/DecodX/pen/gOQaEeO