Pages not creating Worker, NextJS returns 404
Hi,
I am deploying a NextJS project to Pages, however, every route returns a 404.
It uses the Edge runtime and only contains dynamic pages. It succesfully compiles en uploads the assets, but it's not creating a Worker it seems.
When starting a Log Stream I also get the following error.
Thanks!


164 Replies
It doesn't look like a Function is being uploaded there
Which is a little weird given we seem to compile it fine...
@5927 any ideas?
No ideas over here. It looks like it managed to find, compile, and deploy the worker fine, so I would lean on the side of a possible pages/cloudflare issue instead
It indeed doesn't show any references to a "functions" folder under the Assets tab
We haven't updated Wrangler in the build container
Or even done a new build image release in like a month
What next-on-pages version are you using @bjarn ?
1.0.2 I guess, let me check

Yep! @walshydev
Another 2 follow ups:
* Is your repo open source? If so, can you share the link
* What's your root directory set to?
This one sadly isn't, but my root dir is src/
there we go
i bet that's why
The Functions should be generated at the root of the project
but it seems you're in one dir
try root of /
Ohh the setting? It's just the code that's in the src/ folder, the rest of the project files (package.json etc etc) is in /, one sec

is this what you mean? @walshydev
The Pages project is set to the default build/project dir, so
npx next-on-pages@1 and /
Can this be why it's not deploying correctly?
It looks like it's compiling the functions to a different folder than /functions
No, that's just how we build our worker for next-on-pages
Can you send a screenshot of your build settings on your pages project dashboard just to confirm you're using the correct directories

Definitely, let me know if you need anything else which might help
Got some more complete logs too
It does all look fine and like it should work okay to me :/
Yea same to me haha
I had a different project that had a very similar setup which worked, but that was a couple of weeks ago
(had to move it from pages due to other issues which are unrelated, just some stuff that wasn't supported yet)
not sure if it makes a difference, I'm on the paid bundled plan btw
Personally, I still think it might be a cloudflare issue with your pages project. Perhaps you could try making a new pages project and seeing if it'll work maybe?
Sure! I'll try that

No luck sadly
Oh interesting, when I try to build and upload locally it produces a completely different result. Less chunks (in the 400's instead 800's) and now it fails with this code

but when building and deploying CF Pages didn't show "Compiled Worker successfully" etc
Looks like it's uploading there
Ah check
Running the local build in dev mode throws:
might be related to the issues on CF Pages?
Wondering if I should contact CF directly. Will have to get a Pro subscription for that it seems but it's fine, if this gets fixed it's worth it 😂
I mean it'll go to me :p
The CI there's no "uploading bundle" so for whatever reason, it isn't finding the Functions bundle. This is gonna be something in the next-on-pages stuff where James is the pro. You can file an issue on https://github.com/cloudflare/next-on-pages/issues too for our frameworks team to see
but I'm not seeing anything from Pages side that's wrong but this isn't my area of expertise
There isn't much help I'll be able to offer about the no such module error without some sort of reproduction to play around with unless there are build errors. Other than of course asking which wrangler version you're using
It would be nice to try and have something to play around with. Perhaps you could try and see if you are able to reproduce these issues with something you would be able to share?
Will do, will keep you posted
@walshydev / @5927 fyi: it seems to be related to something with project in specific.
First I created a new project to try and reproduce it, but it worked fine. So now I have stripped a ton of pages out of my project (keeping auth routes + index (dashboard) which is behind auth) and it now deploys fine.
I am going to slowly readd some pages. But I am questioning, can it be that I had too many functions? It has now deployed ~100 instead of ~800
Just stumbled upon this error

(deployments before this were successfull, including working functions)
Seems related to: https://github.com/cloudflare/workers-sdk/issues/3391
GitHub
🐛 BUG: "Got error: multipart: message too large" when deploying for...
Which Cloudflare product(s) does this pertain to? Pages What version of Wrangler are you using? 3.0.1 What operating system are you using? Windows Describe the Bug I am having issue with Pages depl...
Ah yeah... Had a few people mention that one. No idea why people are running into it sadly because the
_worker.js directory that we use is rather undocumented in how things workAh check, I'm currently reverting all my changes as I think I have narrowed the issue down to the directory containing the error btw. Will post updates here as I find more details on this haha
This is interesting
So, I've readded all files except the folder that has triggered the multipart error, build succeeds and deployment works great
Then, I readded that folder without any changes, and the build succeeds (not throwing that error), but, as before, functions do not deploy
Interesting
Trying to narrow down the file in that folder now, this is getting more interested by the minute haha
There're a couple of files that trigger the issues, however, I seem to be stuck with the multipart one now, believing it might be the actual issue but it's hiding the error
not sure how to debug this further
If you happened to be able to share a reproduction of the multipart problem on that thread, it would be super helpful, although you probably won't be able to share your code I assume.
Managed to nail it down to 1 specific file now, finding out which of the components included that there might be it (as they're used on other pages too which don't cause issues)
I'll try to see if I can make a reproduction with this file
👀 interesting


Nailed it down to one specific component in that page, damn
so, it's a very simple page:
The culprit here is the
CountryFlag component. It already was a bit hacky, but it worked. However, it's also used on other pages, not causing issues.
the CountryFlag component looks like this:
I guess, this is where the issue isMy money would be on that lazy loading
but it's weird that this is causing all the deployment issues
yep
mine too
Going to revert all my test commits (again) and then remove this component again, see if I did not make any other accidental changes
but thinking why this only causes issues on CF Pages
Do the other pages using the component have the edge runtime?
Yep, I apply the edge runtime on my root layout so it's applied on all the others
Hold up, opting the root layout in applies to the entire site?? I did not know that 😮
Yup it seemed to work

at least they're all marked as streamed/edge now
That's interesting, nice to know!
inb4 that causes the issues
I guess now I can't make my guess about static analysis potentially causing it haha
Static analysis?
When a route isn't opted into the edge runtime, nextjs performs some sort of static analysis and prerenders the page, but since they're all edge runtime that won't apply here
Ahhhh!
Yea maybe this doesn't actually work but makes next (and CF) believe it's Edge but it's actually not
but my auth calls (which are async function in server components) work, as I get redirect to my login page
so I guess they work fine
If the Vercel CLI shows that edge icon, it's generating an edge function for the route, so it's definitely making nextjs interpret them all as the edge runtime
yea exactly
I didn't think that thought would be legit haha, would be crazy tho
Latest deploy's almost done, with no changes except commenting out the lazy stuff and hard coding the "US flag" component
🥁 it's succesfull, let's see if it runs and deployed the worker
it did!
these 3 lines are the only changes now
Very interesting indeed
did we test with only suspense or flag commented out?
nope, will do that
deploying with suspense uncommented
worked with suspense
so it definitely is the lazy call
I remember I had an issue here with dynamic() (which basically does this) and I just opted for lazy instead, might be something going wrong there that dynamic did catch already
that's something I'll debug tomorrow, haha, bedtime for me now, some progress at least!
thank you for your help! This was very useul
Couldn't resist, added dynamic, deploys without errors, but no functions again
np! thank you both too for looking into this with me 🙂
Oh! I actually was mistaken, I only use this component in one page (I had a different way to get countryflags somewhere else where I knew the elementtype beforehand, but was also called CountryFlag)
so it makes sense that only this part breaks the app
Maybe knowing this a reproduction can be made, but that's something I'll save for tomorrow hahah
Ha! Makes perfect sense then! Nice work pin pointing the cause of this problem 🙂
now to spend days wondering why nextjs does a goofy on us 😦
Yea :/
lazy causes the multipart error, dynamic doesn't, but prevents spawning a worker somehow
that's basically the conclusion so far
😻 will probably add something about this to the docs if I'm able to reproduce
also, the CountryFlag component itself is not marked as
use client, it's parent is. So it should be used as client component as the parent is the entrypoint.
Deploying with CountryFlag marked as use client now and then really going to sleep 😂
nice!
"use client" didn't work, as expected as the parent already is the client entrypoint
Going to investigate the countryflag again
also looking into issues with SSR calls, apparently I can't use credentials, didn't know that. Have to find a way to do stateful authentication without itAlso trying to debug this locally (as it uses the Workers runtime right?) but receiving these issues which do not appear to happen on CF Pages:

Are you using wrangler V3?
yup, 3.1.0

I saw a thread indeed from february
It's just
.vercel/output/static
You don't put the /_worker.jsahhhh
literally like this?

Yes
That doesn't look good
let me rebuild one more time
haha
nope
Oh you aren't doing
pages devohhhh woops
that makes sense then
(note to self: read the docs 🙂 )

This issue is getting more and more complicated sadly, but we'll get there
Server side authentication should be possible on CF Pages right?
There shouldn't be any problems doing server side auth, what's up?
Figuring that out now haha, but first the
credentials had to be replaced. It "works", but getting a redirect loop after logging in now, but this is project related so trying to figure that out now. I do get this issue with Nextjs tho: https://github.com/cloudflare/workers-sdk/issues/3259
Might've found the culprit
doing a referrer check on the 2fa page, but the the worker can't access headers
is that right?the response.clone thing is just a wrangler template issue i believe, you can ignore that
Ah alright!
I'm starting to think my project/edge runtime is not ready yet for this project.
Lots of issues hard to debug with no real logs, opening up pandora's box. But I want to host on CF Pages so hard haha
😔
What are the issues you're running into now?
Still the redirect, but with Nextjs Edge runtime, this happens:
and it's completely fine on de default node runtime
(this is unrelated to CF)
This video is like 120p or something i can't really read anything in it lol
oh lol discord what happened there haha
wait let me get another one
Classic. Rerecording and it works now.
but probably something changed
🤣
Gotta love it when things magically fix themselves as soon as you want to show it to someone
yea lol
but this is certainly still broken, it has to be xD
Apparently nextjs just dumps your entire component structure in an exception, not sure what happened there
Dev mode works at least, let's build something and try with wrangler
Ah yeah this will be where it breaks for sure
Have to give a flash warning
no joke, if you're sensitive to epilepsy or something
after a refresh you're logged in fine, but somehow when built with next-on-pages and running on wrangler, this happens.
let me try with a normal prod build
the request failed is expected btw, just auth calls failing as I'm not logged in yet
How very bizarre. There must be some client-side code somewhere that is supposed to change the view or something that is infinitely looping I would guess
Yep
it's not related to wrangler anyway, just happened with a normal prod build
something edge related in this project.
Oh so it's a Next.js issue then
yup this is
thank god haha
getting closer again
Not my fault this time 😅
hehe nope!
still have to debug that dynamic/lazy import issue, but this has a bit more priority sadly
Understandable
wow
I... might've fixed it
In my onSuccess of the login call, I added the "revalidateAll" call in a startTransition:
the revalidateAll call is just an alias to
revalidatePath("<internal api prefix>") invalidating all caches
but it's weird, as I don't have this issue with node + I have next.revalidate = 0 on all calls and for client side calls, also cache = no-store as this isn't supported on CF Pages
so weird
testing with wrangler now, at least it worked with a normal prod build
unbelievable, it works... 😮fwiw, you'll probably see fetch errors when using
revalidatePath because it is supposed to call revalidateTag which by default in the edge runtime sends fetch requests to an URL that only exists in vercel deploymentsoh for real? lovely, gotta love Vercel
imo it's kinda goofy with how that whole thing is implemented
(I don't really like them fyi 

😉
yea it seems like it
let's just say; in my 10 year's of hosting stuff, I've never had so much downtime in the 4 month period I was a paid customer.
If you are using
revalidatePath for cache revalidation instead of server actions, that'll have precisely zero effect, because we can't revalidate paths, because that depends on rerunning the nodejs lambda prerender functions which we, obviously, can't run and therefore discard in favor of the prerendered static versionsReason why I really want to use CF pages, it just sounds perfect
If you use it in server actions for the server action functionality, well, you'll probably run into that fetch error.
I absolutely hate that by the way
ahh no server actions for me
They should NOT have used the cache revalidation utility for server action responses
¯\_(ツ)_/¯
what, I'm so confused 😂
this thing makes me think they want you locked in on Vercel
Oh right so basically they are adding server actions to the app directory, and if you call
revalidatePath in the server action it prevents you from needing to do two round trips and returns the updated page straight away instead of you needing to refresh the rsc tree or whatever afterwards. At least that's how I understand things based on what I've read. But revalidatePath is the utility dedicated to cache revalidation of pages, so they should have used a separate utility.
Anyways that's just a personal annoyance, no worries
The only point that matters was if you are using revalidatePath solely to trigger a revalidation of your cached pages, nothing will happen on PagesInteresting, haven't really looked into it yet
haha no worries, I understand it lol
So weird, but, using
wrangler pages dev mimics this right?Not sure what you mean?
As in, it uses the actual runtime Pages also uses, so revalidating locally with wrangler dev acts the same as it will on Pages?
btw, offtopic again: are there any known "bigger" web apps hosting nextjs on CF Pages already? Gives me hope everything will eventually work out if I just keep going 😂
So what
revalidatePath actually does on Vercel is it sends an API request that triggers an invocation of the prerender lambda function that they generated for the route. We are unable to use those lambda functions because they're for nodejs. So, instead, at build time, we discard those prerender functions and use the fallback static assets that would be served by default until the next revalidation was triggered. So there is nothing for revalidatePath to invoke when using next-on-pages
Wrangler v3 uses Miniflare v3 which uses workerd, which is the workers runtimeAhhh I see
Check, pretty cool actually
I'm not really sure what apps there are out there using next-on-pages, and we only hit v1 a few weeks ago, so I would imagine it's kinda a little too recent for huge apps to even finish a migration from wherever they are with nodejs to Pages with the edge runtime
We have plenty of test apps we try out though 🙂
The biggest issue I see with people migrating over is the use of dependencies that leverage nodejs stuff without people necessarily realising, or some kind of edge case that needs special handling
I've always used the edge runtime when working with nextjs, so ive always been used to writing apps designed to work with the edge runtime, but a lot of people have never looked at that side of next before so it can be challenging
Understandable haha, I like living on the edge, but I was starting to think I might be a bit too soon, but, I started rewriting this redesign using App Router and also tried making sure it's compatible with Edge runtime. But some hickups still here and there
Can confirm it's a challenge haha
Yeah using app router is definitely a good idea. pages directory is kinda iffy with the edge runtime
Yea, my marketing page still is Pages, but it's static, so runs fine on Pages, not using static export tho
and holy sh, after deploying that startTransition fix, it works
I can log in fine, all pages so far look alright
That's great! 😄
but indeed, the places where I use the revalidatePath calls don't actually rerender, like expected after you told me
not sure why it fixed the login flow tho, probably just something to do with the cookies passed through the headers or something?
I hate it when I don't know why a solution works haha, but I'll let it rest while I fix the rest
some weird dark magic
<a:magic_hands:770005194440048701>
Back to the original issue btw:
I found this discussion: https://community.cloudflare.com/t/dymanamic-expressions-in-import-statement/408950
Can it be related to mine too?
Cloudflare Community
Dymanamic expressions in import() statement
I have an import statement with a dynamic expression in my code running on a worker: await import(
./…/…/src/${component}) This results in the error: TypeError: A dynamic import callback was not specified. This surprised me, as this behavior is supported in Webpack (webpack docs → Module Methods → Dynamic expressions in import()) Is there ...Building locally with next-on-pages and then running
wrangler pages dev works. So I guess it's something remote that's going wrong with Pages after building (cc @walshydev)we use dynamic imports for routes that generate functions, so i highly doubt it
ah check
i think it's probably something to do with how nextjs handles lazy loaded components when running their node server vs vercel's build output, but i dont know what that something is
this case probably has something to do with this message on the nextjs docs
oh interesting that is
and i just realised that the issue you linked about dynamic imports also uses template literals. we don't use template literals with our dynamic imports, just the explicit path that is passed to the function. not sure how much of a difference that makes as far as that issue was concerned, but yeah
i dont see anything in the react
lazy() docs about an import path being explicit but perhaps the same warning as in the nextjs dynamic() docs applies there as well
Give it a go again with an explicit path written in the import for the lazy loaded component instead of template literals and see what happens i guess 😛Indeed that'll make sense
will give it a shot tomorrow
oh wait a sec
I was trying out a different way, not using dynamic import. Just for the sake of testing
this is really interesting
so, I know do this:
and flags is an object looking like this:
where every single flag is imported statically
not the way to go, but just for the sake of testing
and it failed to deploy the worker
deploy succesfull, but no functions/worker
fun fact: I do this somewhere else, I have a map for a dropdown to select locations and just added the icon as ElementType prop to that object:

Here, it works fine.
I am starting to think all these flags (they're just SVG components generated using svgr/cli) are too much for Pages
as in, it compiles valid, but it are over hundreds of them
and something goes wrong there
It's possible that those hundreds of flags are being really chonky when added up and taking a heck of a lot of space perhaps
yep I guess so
I also have an icon pack implemented the same way (not with a component like
CountryFlag, but just importing the icons like SvgArrowLeft for example. There're more of those than there're flagsif you ran it locally i take it it worked though?
yep!
exact command:
wrangler pages dev .vercel/output/static --compatibility-flag=nodejs_compati guess it's probably too large to be deployed then, hence no worker etc. found
I guess, weird it's succeeding
¯\_(ツ)_/¯
Do you know by any chance if there's documentation on these limits? Will check those out first then
Well, Pages uses KV and the KV size limit is 25mb, so my assumptions with the
_worker.js directory so far have been that the contents in it can total up to 25mb, but it's hard to know for sure how it works since there's no documentation for the _worker.js directoryah check, got ya
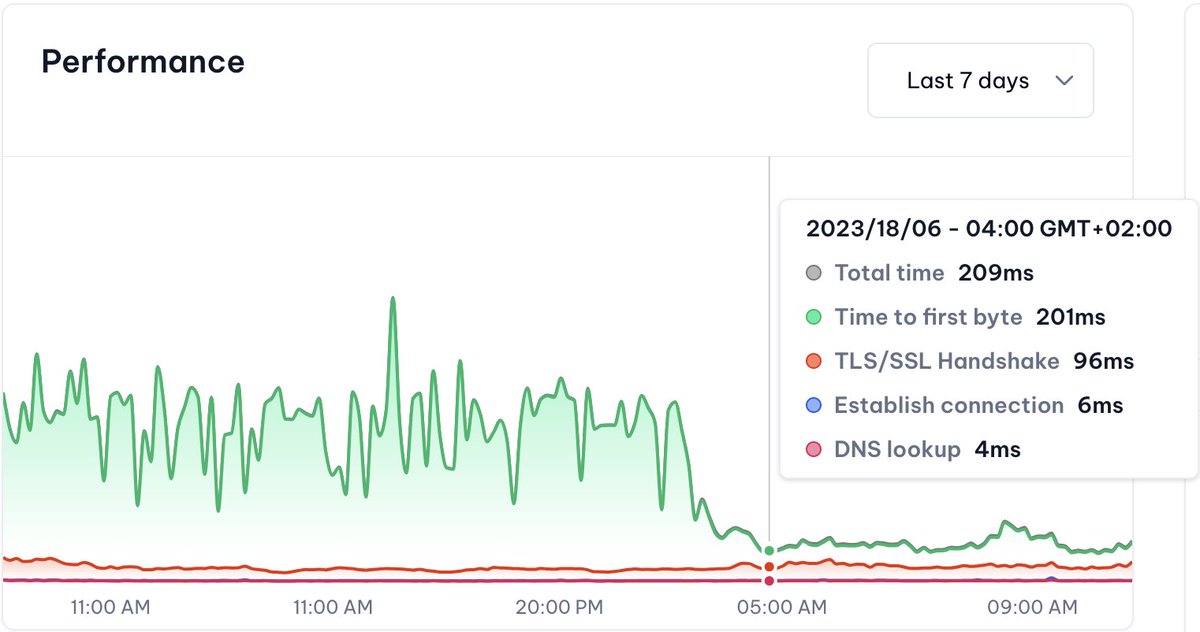
It's been running smooth since the weekend 🙂 Though I'd like to share some performance charts, always find those interesting myself haha https://twitter.com/BjarnBronsveld/status/1671072680060108801
Bjarn Bronsveld (@BjarnBronsveld)
You wouldn't be able to guess when I moved @spectate_hq's web app to @Cloudflare Pages 🤯
Written in @nextjs, fully compatible with Edge runtime. No more NodeJS.

Twitter
I haven't looked into the Flag component issue yet, I let it go for now, it was a very, very minor design addition that I have postponed for now
I don't think I should mark this thread as solved tho, as it's still unclear why it's not deploying functions when there're too many files (I guess that might be the issue, now I think about it, testing it out with less flag svg's might work if that's the case)

Glad to hear things are running okay! I haven't actually tried reproing the lazy loading issue yet (been busy with life stuff 🙈) but I gotta try that out soon
Haha no worries! If I've a free evening I'll get a reproduction repo set up with that component, hopefully that breaks stuff (weird thing to say)
Also if you try out the flag issue, see if you can get a list of the file sizes sorted by largest too, would be nice to see what sizes it's generating with them
Sure, will take a look at that!