I have this margin issue
Let first show you code
<body>
<div style="background-color: green; height: 200px;"></div>
<div class="container--wrapper" style="background-color: red;">
<div class="container">
<div class="para" style="margin-top: 20px;">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolore ipsam reiciendis veniam. Unde asperiores laboriosam voluptas, eum assumenda dignissimos eius!
</div>
</div>
</div>
</body>
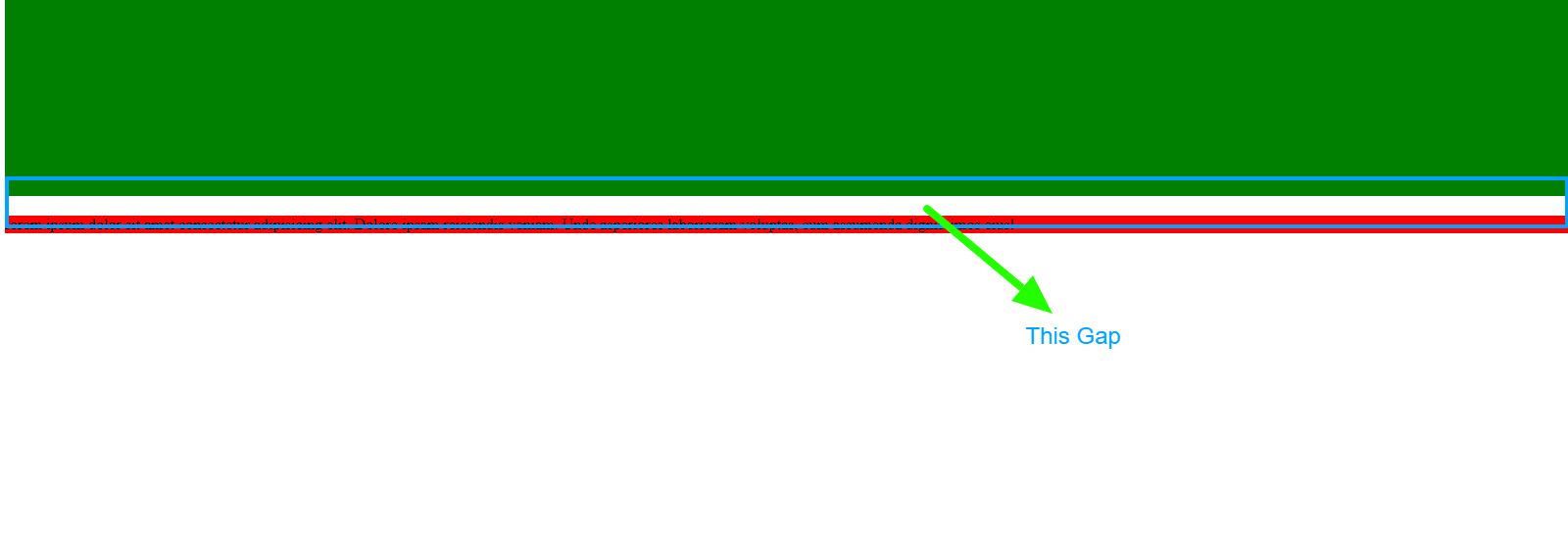
div.container--wrapper have a background color of red and div.para have margin-top of 20px. There seem be some kind of issue, because container div.container--wrapper must be start after the green box, but I picture as you can see there is a gap.
what this issue is ?
I am trying to learn if I am wrong and what this issue is...
<body>
<div style="background-color: green; height: 200px;"></div>
<div class="container--wrapper" style="background-color: red;">
<div class="container">
<div class="para" style="margin-top: 20px;">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolore ipsam reiciendis veniam. Unde asperiores laboriosam voluptas, eum assumenda dignissimos eius!
</div>
</div>
</div>
</body>
div.container--wrapper have a background color of red and div.para have margin-top of 20px. There seem be some kind of issue, because container div.container--wrapper must be start after the green box, but I picture as you can see there is a gap.
what this issue is ?
I am trying to learn if I am wrong and what this issue is...