Accessibility and Colors
Hi, in my company we are creating websites and require pass AA of Accessibility.
I'm learning everything about that but I have some doubts. If I try to use nice colors for my background or text, doesn't pass accessibility and If I try to modify looks like this (very ugly)
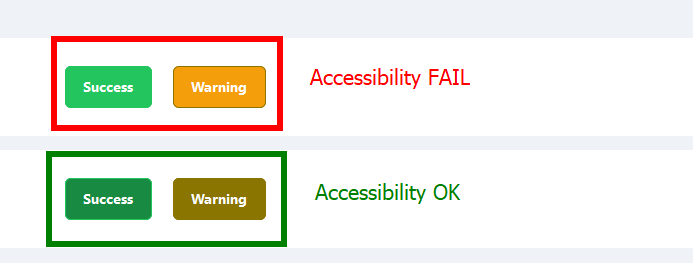
For example my "warning" or "success" color that I attached to this post. The "warning" passed accessibility with 4.52 (from 4.50 is OK to pass).
I see a lot of websites that doesn't pass accessibility colors and very big companies too and I don't know if it's really very important or not.
It's very frustrated because I feel my designs are very ugly.
I'm doing something wrong?
Any idea?
Thanks!!

11 Replies
Accessibility is important if you care about your users.
As regards your demo image, in my opinion the second box looks much better than the first one and is certainly much more readable - it is hard to read the texts on the first one (though I have seen worse).
Of course I realise that those colours may not adapt well to your overall design.
Thanks for your opinion and reply @Chris Bolson
If the bg color is the important aspect of your design, then in this case, the solution is to make the text black instead of white
and basically, that is the solution in your future designs, dark bgs use white / light text, and light bgs use black / dark text

all of these are 4.5 or higher contrast while retaining the color concept you are using
Yes I know @ghostmonkey but the client wants white text for all buttons hahaha
Unknown User•2y ago
Message Not Public
Sign In & Join Server To View
The white text with the first colors not passed accessibility
Unknown User•2y ago
Message Not Public
Sign In & Join Server To View
that image doesn't pass accessibility @Hassaan Shahzad
Unknown User•2y ago
Message Not Public
Sign In & Join Server To View