Form IDs: submitting, getting 2 forms to act as one
When you have
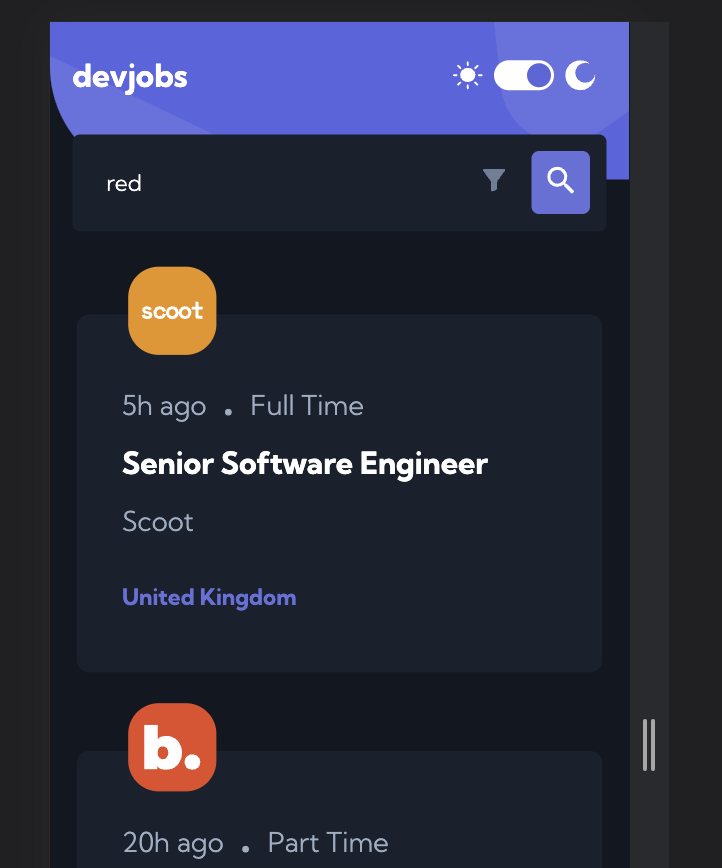
I have a mobile form (
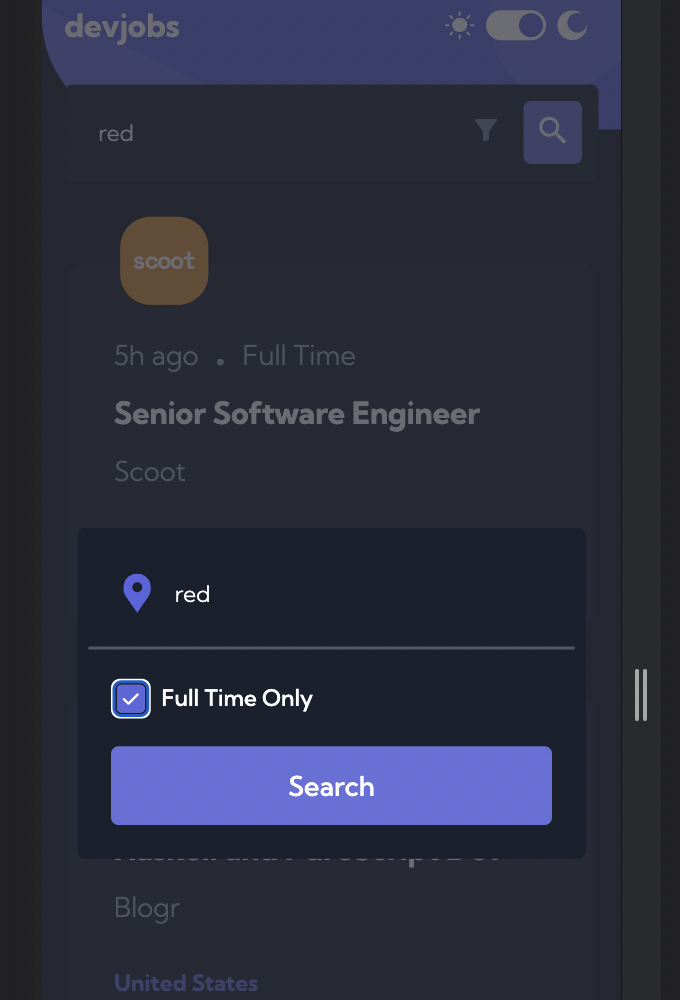
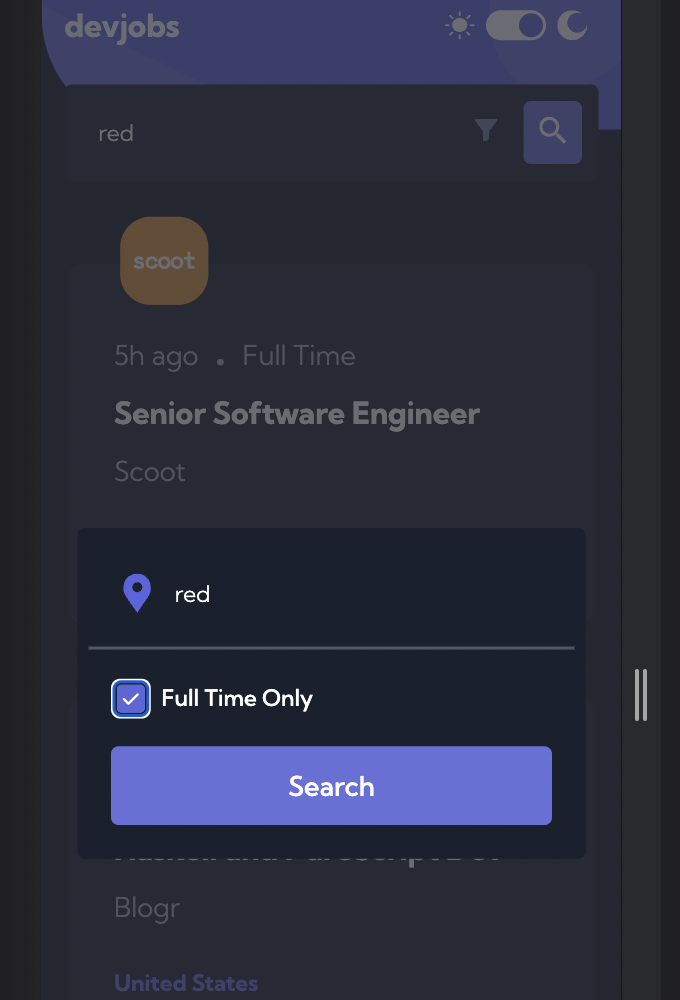
However, there is a modal-expanding button that, if you click it, a modal opens which contains what are meant to be the other 2 inputs of that same form, along with another submit button.
The problem I'm having is that the modal is also a form with a separate id (
If I add a search term to my 'title' input, and then open the modal to also search 'location' input and 'fulltime' input, and then hit 'submit in the modal, then I only get the form returning a search for the latter two inputs, since it sees it as a separate form.
Similarly, if I do the same but I then close the modal and use the "
How can I get these two to act as one form?
GH: https://github.com/nnall/DevJobs-FEM.git
Live: https://main--dynamic-salmiakki-7aaccb.netlify.app/
form.addEventListener('submit', function(){})I have a mobile form (
id = "form__mobile"However, there is a modal-expanding button that, if you click it, a modal opens which contains what are meant to be the other 2 inputs of that same form, along with another submit button.
The problem I'm having is that the modal is also a form with a separate id (
id = "form__modal"If I add a search term to my 'title' input, and then open the modal to also search 'location' input and 'fulltime' input, and then hit 'submit in the modal, then I only get the form returning a search for the latter two inputs, since it sees it as a separate form.
Similarly, if I do the same but I then close the modal and use the "
form__mobileHow can I get these two to act as one form?
GH: https://github.com/nnall/DevJobs-FEM.git
Live: https://main--dynamic-salmiakki-7aaccb.netlify.app/



GitHub
Contribute to nnall/DevJobs-FEM development by creating an account on GitHub.