Custom form fields
I'm trying to make a custom form field to override the custom WYSIWYG form field.
I've followed this guide https://twillcms.com/guides/creating_custom_components_form_fields_and_blocks.html
I feel like there are some steps left out of there. For example where do i need to define the Vue component? Is there a config file for that. I've been snooping around in twill source and i see everything is stored in A17Config but how could i override this or solve this.
Maybe there is another way to add custom css to a WYSIWYG form field or alter tiptap config?
68 Replies
I'm also wondering do you use Quill or Tiptap?
Hi @thelongestsigh sorry support has been a bit slow on discord in the past few days.
In twill 3 Tiptap is the new default type we use for WYSIWYG fields.
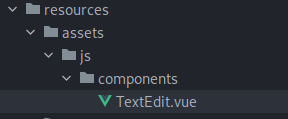
That guide specifies the location of Vue components:
In the example you use this, but how do you define the component name "a17-custom-number" <a17-custom-number
label="{{ $label }}"
:precision="{{ $precision }}"
currency="{{ $currency }}"
decimal-separator="{{ $decimalSeparator }}"
thousand-separator="{{ $thousandSeparator }}"
@include('twill::partials.form.utils._field_name')
in-store="value"
></a17-custom-number>
the paths are also configurable, see https://github.com/area17/twill/blob/29db4a8c6ce25263c0c3f86ecdff568b0d815a12/config/twill.php#L192
GitHub
twill/twill.php at 29db4a8c6ce25263c0c3f86ecdff568b0d815a12 · area1...
Twill is an open source CMS toolkit for Laravel that helps developers rapidly create a custom admin console that is intuitive, powerful and flexible. Chat with us on Discord at https://discord.gg/c...
It's automatically registered in the vue app for you from its path
So having
resources/assets/js/components/CustomNumber.vue would compile as a17-custom-numberohh right thanks for the tip
i was already wondering how it was possible
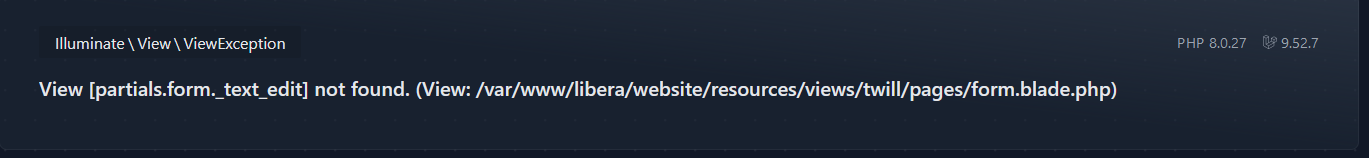
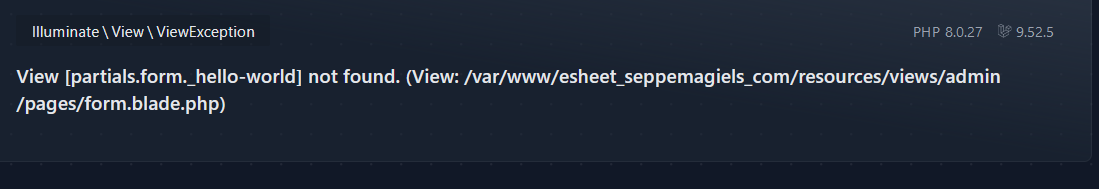
@ifox.dev I tried implementing this the way it's described in the documentation. But i keep getting the same error message.


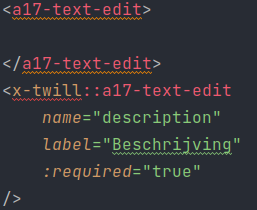
This is my form

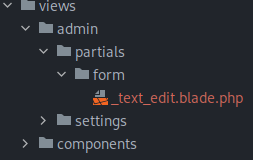
this is my partials form

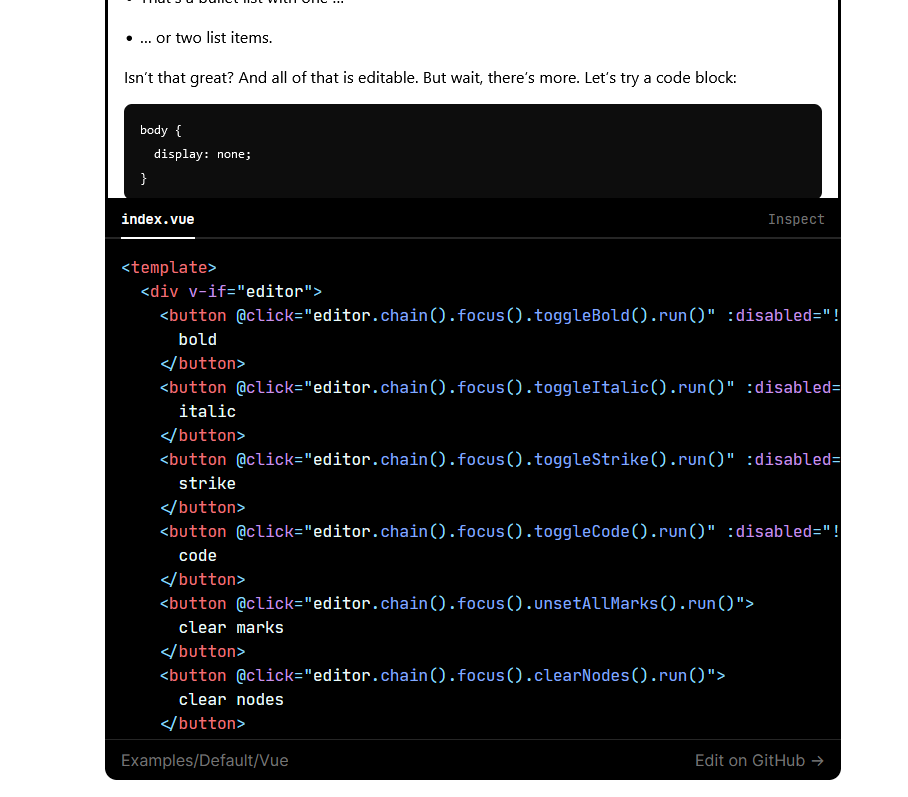
my vue component is based on the default tiptap editor https://tiptap.dev/examples/default

put it under
views/twill not viewa/admin in Twill 3Tried it but still doesn't work
with the same error?
Yes. Do i need to run 'php artisan twill:build'?
yes, but that won't fix this error. before creating a form field partial try to use the Vue component directly into your form
the page gets loaded but i think the vue component is ignored since there is no change
I tried both ways but no luck

ran twill:build successfully? Do you find your code in the compiled form js file?

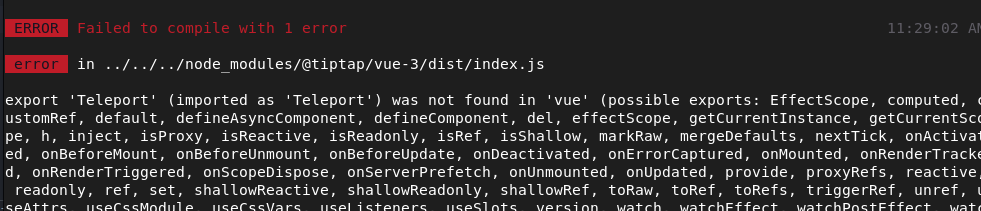
Seems like an issue with tiptap
Any ideas on this?
I'm going to need to see your Vue component file
i used tiptap's default editor from here https://tiptap.dev/examples/default
tiptap is already in twill, and I'm not sure how you're implementing it in your component
i know .. but i'm trying to add an extra button to the tiptap editor
the implementation is the same as on the link i sent you

Twill is on Vue 2
so you can't use the vue 3 version of tiptap
thanks for the info
i managed to build where are the dist files located?
at the end of twill:build it is copying them to your public folder under assets
No i still couldn't find it. I can't load the component in any way
Maybe there is another way to add custom css to a WYSIWYG form field or alter tiptap config?
css you can add through the
extra_css blade stack, but altering tiptap config beyond the toolbar options that twill makes available also requires rebuilding the assets
the fact that you ran into an issue with tiptap for vue3 means the build found your component
can't find text-edit in any of the dist files?nope nowhere in there
main-form, main-buckets and all others don't have it
I've tried overriding the vendor WysiwgTiptap.vue which also didn't work.

alright, I'll try to reproduce. What is your node version?
v16.18.1
Ok, on Twill 3 I'd recommend 18
but probably not related
oh right
did you reproduce?
I can't focus on this right now sorry, but I will and get back to you, please be patient
Any idea when, i have a project to deliver and this is the last step to finish it
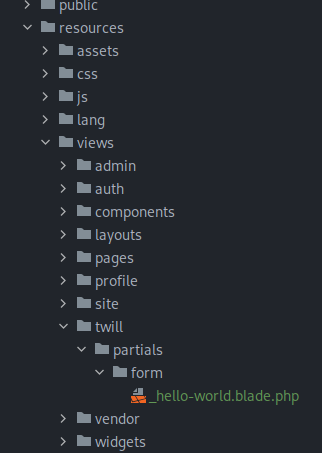
just tested the hello world example successfully:
in
resources/assets/js/components/HelloWorld.vue:
in resources/views/twill/partials/form/_hello-world.blade.php:
and in my form: @formField('hello-world')
renders "Hello test" on my form
all I did was php artisan twill:build after creating the vue fileI'll try
Still no luck. Thinking there is a problem with my project so i'll try in another one
Tried it in another project and i still get this. Would you mind sharing the project you tested in? So i can test it locally

your form blade file should be under resources/views/twill/pages
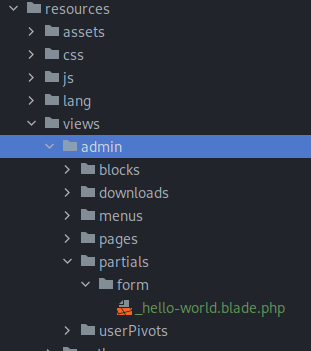
it's currently still under admin. Did you upgrade from twill 2?
oh I guess you tried in a twill 2 project
yep i tried in a twill 2 project
where did you put the partial?
i'm trying in a new fresh project right now to see the results

twill 2 doesn't know about a twill folder
it should be under admin

I still haven't been able to resolve it but i've made a repository with the new project i've created and copied your HelloWorld.vue component in. Maybe if you can have a look at it
GitHub
GitHub - toonvank/Twill-form-test: Twill form test
Twill form test. Contribute to toonvank/Twill-form-test development by creating an account on GitHub.
I've created an issue on github https://github.com/area17/twill/issues/2260
GitHub
Not able to load a custom component · Issue #2260 · area17/twill
Description I am trying to make a custom component for adding custom buttons to a wysiwyg field in twill admin forms. I've created a project from scratch trying to implement the steps. This git...
@ifox.dev could you please look into this?
Hi @thelongestsigh I will this week.
Thank you, appreciate it
Any updates on this?
Hi @thelongestsigh sorry for the delay, this is my next priority now that 3.0.2 is released
Hey 👋 how would you provide a custom form field like this wysiwyg editor from within a package? Can they also be registered from package path inside package Service Provider?
@thelongestsigh I tested your repository and it worked without changing anything

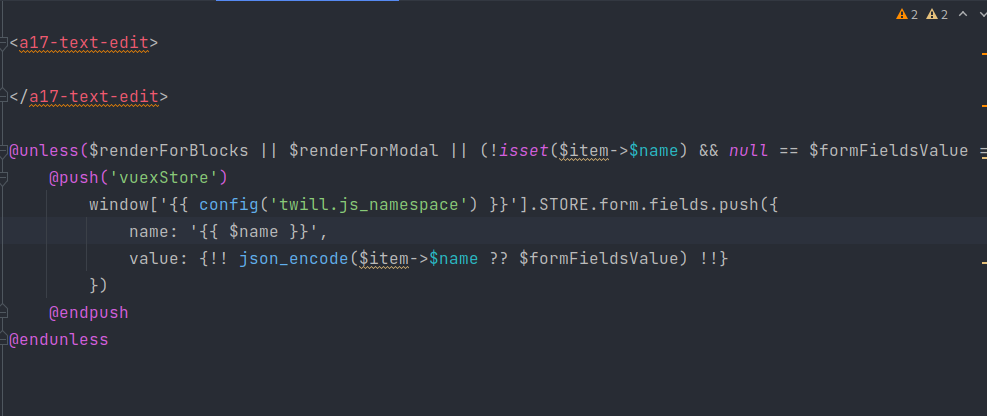
I did find a syntax error in your blade file that could explain it not working for you if you're using a browser that doesn't like it, but I have no problem with it in chrome:

How to create custom form filed becuase in Twill 3 all fields are render dynamically and also all view files are inside in vendor folder?
how to create custom field in controller in
getForm method?I tried both on chrome and firefox but i'm really baffled this is what i see

@thelongestsigh did you try with a simple string first, it doesn't seem like your form blade file is even loading on your end
@seeni333 views can be published, like with any other Laravel package. and form fields OOP classes can be extended.
ok thank you @ifox.dev
Yea i tried it
I'm not sure how to help, at this point I would need you to screenshare to see the problem myself since I can't reproduce it even with your repository.