How to Achieve multiple style of cards by align 3cards in BG and 2cards on top of 3Cards in grid ?
Hi Everyone
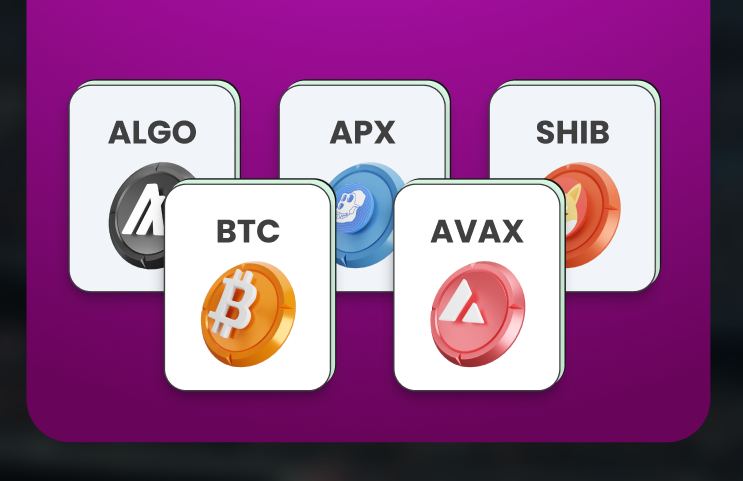
There are five cards and those need to be aligned as per the image I have provided will that be possible by grid ?
or what can be the best approach to achieve that kind of style in React.
Thank you in Advance.

4 Replies
You can 100% do it with grid, but it's a bit of a pain to be honest. I'd be very tempted just to do something like this:
🙂 Hi Thanks a lot for your Response
but can we do like this also making bottom three cards in one flex and next two as another flex and giving negative values for the second flex ?
yup
Thank you Kevin 🙂