issues with collapsing a container.
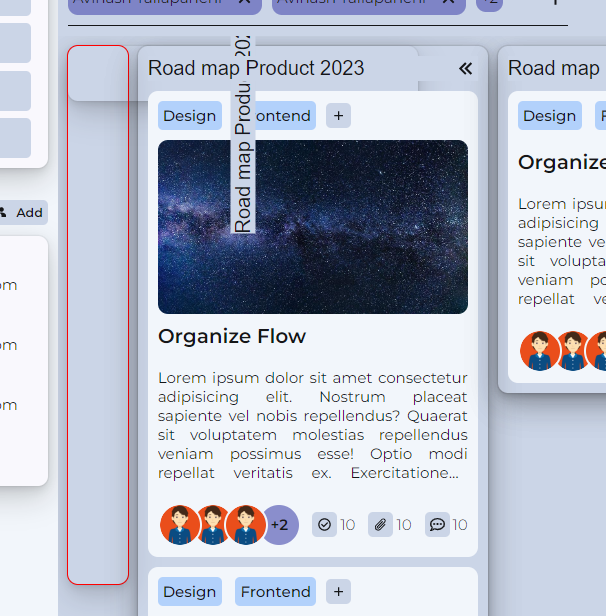
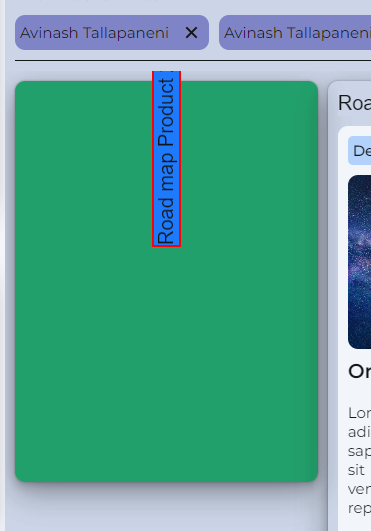
im trying to collapse the container so that all child div except title is displayed none and the first div(title) is roatated by -90deg. im facing issues where the child div is rotated but its not placed properly, i tried using flexbox properties but to no avail.
i cleaned up somecode. few icons are missing, dont know how to import icons in codepen
https://codepen.io/avinash-tallapaneni/pen/MWPyvQe
i cleaned up somecode. few icons are missing, dont know how to import icons in codepen
https://codepen.io/avinash-tallapaneni/pen/MWPyvQe