How is checkout components rendering?
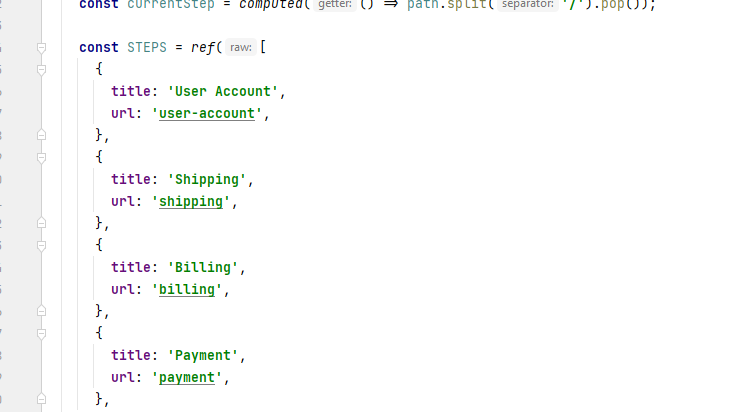
In code i find this array of steps in checkout. But how i can, for example, change component for shipping step?
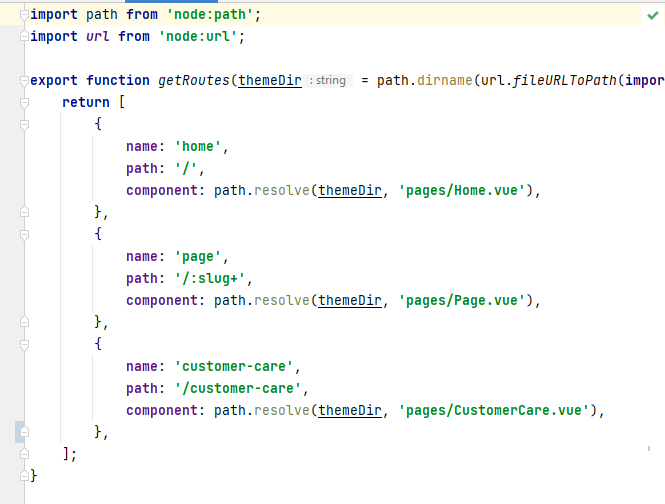
Where in the code to find an indication of what to render depending on the url? Here is my routes.js.


1 Reply
hi @Nikita 👋 , this should help you out: https://docs.vuestorefront.io/v2/getting-started/layouts-and-routing.html
Layouts and Routing | Vue Storefront 2
Vue Storefront 2 documentation