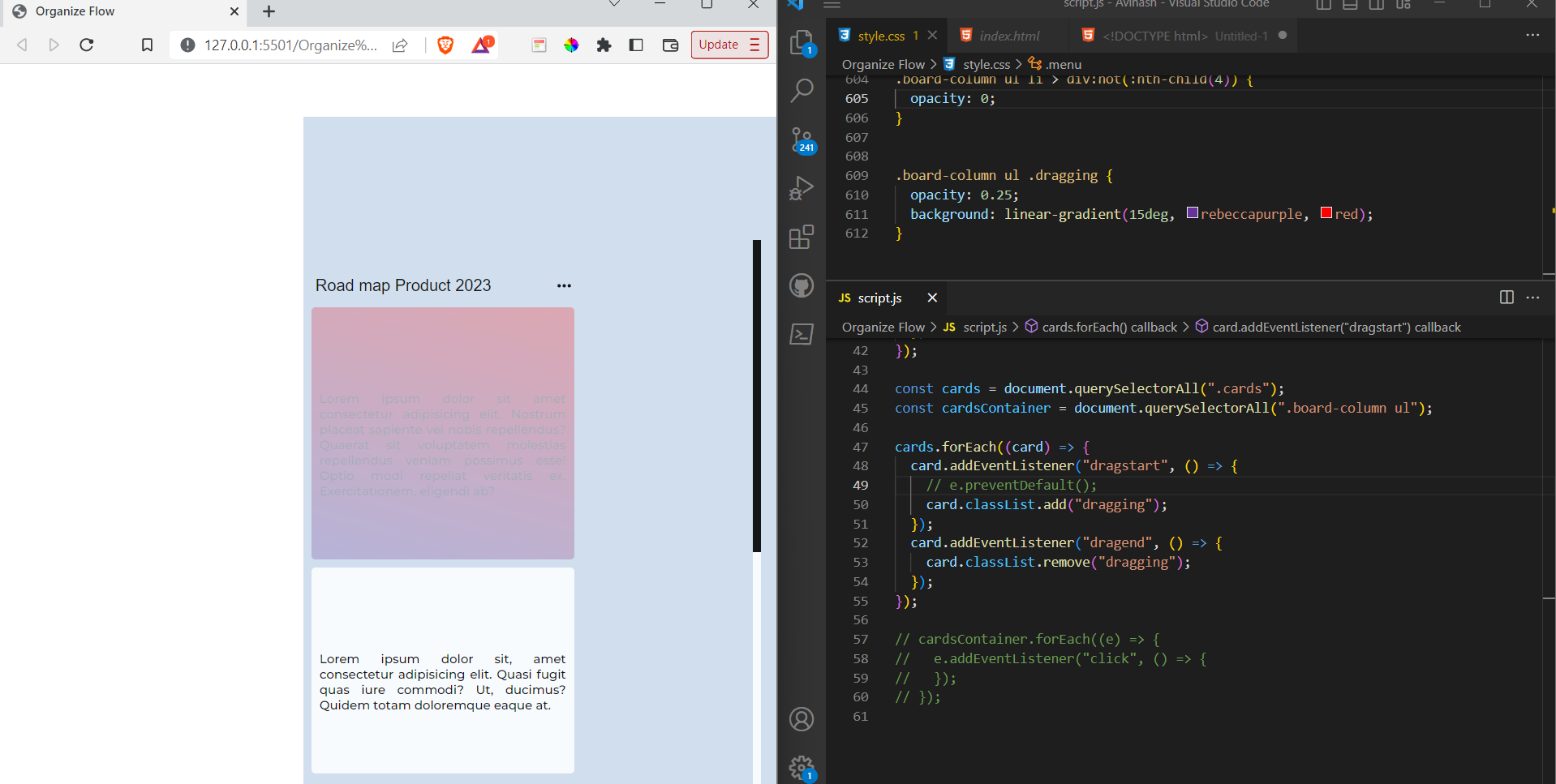
issues with mouse cursor on dragstart event.
So im trying to get rid of the default style (o with line at 45deg) when dragging .. so i used e.preventdefault(). now im having the issue where styling is not being applied for the div thats being dragged ie red background colour . how to fix this?