invalid input in CSS state/selector
https://codepen.io/JunSu-Ho/pen/KKxLROg
so the effect works when input is valid or empty,
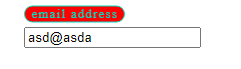
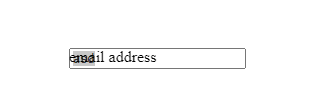
but not when the user put invalid input,
is this can be solved without JS?
the label should be on top if the input is invalid as well, but not when it's empty
it's more clear to see in the codepen link just put some invalid email like abc, the label doesn't react
so the effect works when input is valid or empty,
but not when the user put invalid input,
is this can be solved without JS?

the label should be on top if the input is invalid as well, but not when it's empty
it's more clear to see in the codepen link just put some invalid email like abc, the label doesn't react