Working VS Code extension for Custom Property intellisense
Hello!
So I've been trying about 3 or 4 different extensions to get intellisense going for custom properties coming from an external file, when working with multiple .scss partials, but apparently, I'm not setting those correctly or they just don't work.
You guys have a working setup that has been working for you ? What settings were tweaked to get there ?
Thanks!
9 Replies
CSS Var Complete - Visual Studio Marketplace
Extension for Visual Studio Code - Intellisense support for CSS Variables
gotta have postCSS installed in your project, read the docs. I have issues with it working in svelte still but have not tried to config yet.
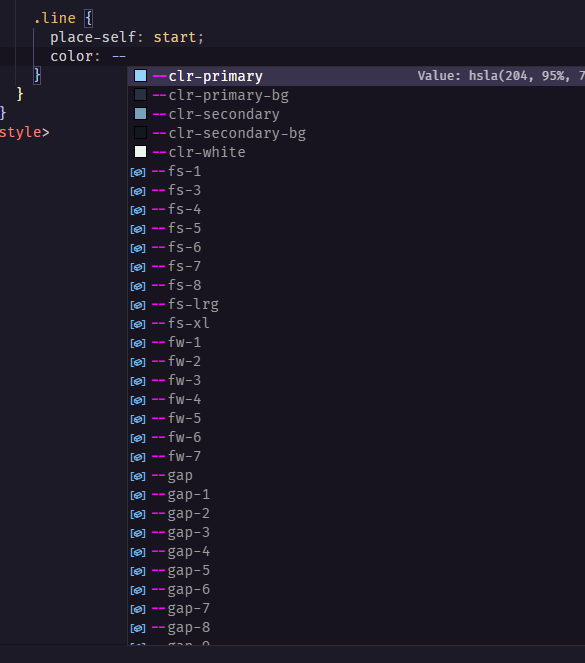
right now it only sees the ones I already have used in components but works great out side of them in normal html with css 🤷♂️
oh ... nvm I got it working, I just had to tell it to look for css vars in my
**/*.scss
settings.json "cssvar.files": ["**/*.css", "**/*.scss"]
let me test another project xDyup working!!! ty for reminding me to fix this

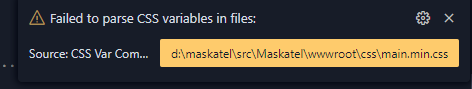
Gives me that error when trying to parse ; ;

mmm does it have to a min?
I would use a non minified css file or ignore that if you don't need it xD
could try with a non minified
Also make sure you uninstall any other extensions that do the same thing
or even my main.scss
Meh, no go still, ah well, thanks for your time, I'll just go the old way and go back and forth between my files X)