Coding in Intellij
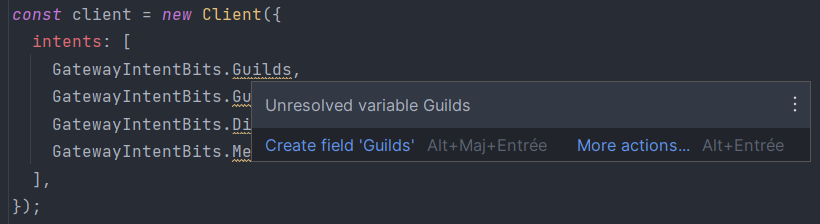
Hello there, I wanted to switch from VSCode to Intellij but it shows some warnings.
I'm kinda new to Intellij so I was wondering if it was safe to ignore those as the code runs and VSCode does not show any warnings.


7 Replies
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
The hints you see are provided by IntelliSense, often a good help when it comes to fast coding. Though, it seems to be unable to correctly handle type definitions for djs sometimes. You will likely run into several situations where this can be frustrating. Also funny are cases where a return value of a function can have several types (happens often with channels). You'd be better off using TS in these cases ig, or you spam JSDocs like me, to strictly define the things you can expect, and there we go, no yellow lines. But anyways, if the code does run, it runs. So whatever.
For the intent bits: I installed discord-api-types via npm, just for IntelliSense to provide better code hinting in those cases.
For the REST-problem.. just ignore it. IntelliSense seems to be confused by REST being declared as both interface and class (iirc) but the right thing is used when the code runs. So nothing to worry about.
Thanks for this detailed reply! I've made some research and found out that WebStorm (another JetBrains IDE) is better for JS. But as it still works in Intellij I'll stick to it for now, thanks for the hints :)
No problem :)
Didn't know about the webstorm thing either, I think I might try that one later. I wonder whether it doesn’t have the same issues🤷♂️
Yeah we might still need to install discord-api-types manually and stuff, and well Intellij can run JS so it's fine
 noticed, there was a post about the JetBrains issues here: <#1007023549455814877>
WebStorm will most likely be the same and not worth the change. I'll just stick to JSDocs for the time being
Very interesting.. for problem 2:
if you're willing enough to use a different(, kinda off-the-wall) syntax for the require, IntelliSense seems to correctly get the import as the class we want..
using
noticed, there was a post about the JetBrains issues here: <#1007023549455814877>
WebStorm will most likely be the same and not worth the change. I'll just stick to JSDocs for the time being
Very interesting.. for problem 2:
if you're willing enough to use a different(, kinda off-the-wall) syntax for the require, IntelliSense seems to correctly get the import as the class we want..
using
const REST = require('discord.js').REST;
instead of
const { REST } = require('discord.js');
seems to provide a better result in terms of IntelliSense understanding the type as class instead of interface.
Well, I guess that's also a way to handle the problem 
it indeed removes the warning
thanks for sharing !