How to avoid page load when verifying email with NextAuth
Hi,
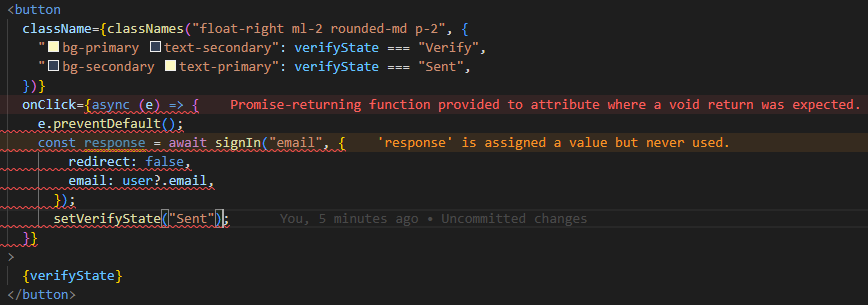
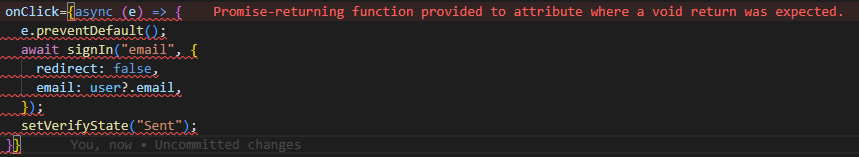
I'm new to the T3 stack and web dev as a whole, and as the title implies, I'm trying to stay on the same page without reloading it when calling NextAuth's signIn() method with the Email provider. In a settings page, the user can change their e-mail but must verify it by pressing a button. The button handler is calling NextAuth's signIn() as shown below
All I want is for the user to be sent the e-mail that the default Email sign in sends when they click the button, and I thought
Thanks in advance
I'm new to the T3 stack and web dev as a whole, and as the title implies, I'm trying to stay on the same page without reloading it when calling NextAuth's signIn() method with the Email provider. In a settings page, the user can change their e-mail but must verify it by pressing a button. The button handler is calling NextAuth's signIn() as shown below
All I want is for the user to be sent the e-mail that the default Email sign in sends when they click the button, and I thought
redirect:falseThanks in advance