Need help with creating a progress bar
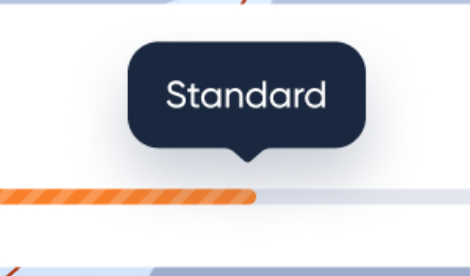
Im trying to add a small triangle to the marked div but im having issues with it. CAn someone help me out ? this is how it should look https://codepen.io/avinash-tallapaneni/pen/ExRomwX





<span class="tooltip" data-value="90">Standard</span> window.onload =() => {
const tooltips = document.querySelector('[data-value]');
const stopValue = document.querySelector('.skill-per');
const dataValue = tooltips.dataset.value;
stopValue.style.width = `${dataValue}%`;
console.log('hello')
}.skill-per::after {
content: '';
border-style: solid;
border-width: 10px 10px 0 10px;
border-color: #1a283f transparent transparent transparent;
position: absolute;
top: 100%;
left: 50%;
transform: translateX(-50%);
}