8 Replies
See this fo content script custom font: https://docs.plasmo.com/framework/content-scripts-ui/styling#custom-font
Plasmo Docs
Styling Plasmo CSUI – Plasmo
Plasmo CSUI's built-in Root Container allows extension developers to safely style their components.
Doesn't work


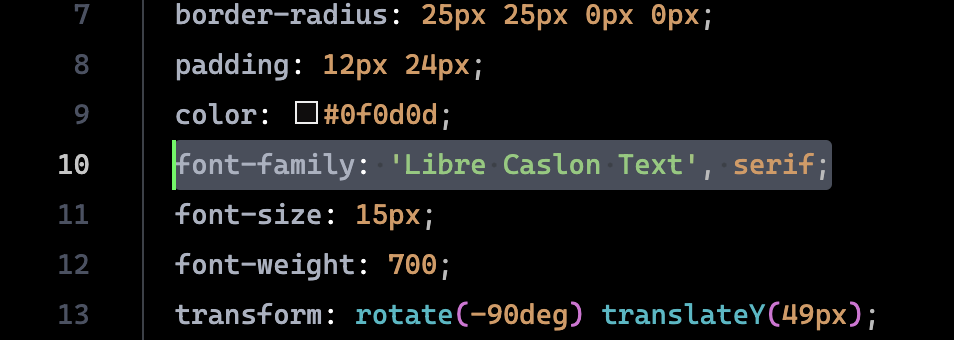
font displays serif still :/
did you include that css in your contenscript?
@louis in the config?
either in config or imported outside :-?
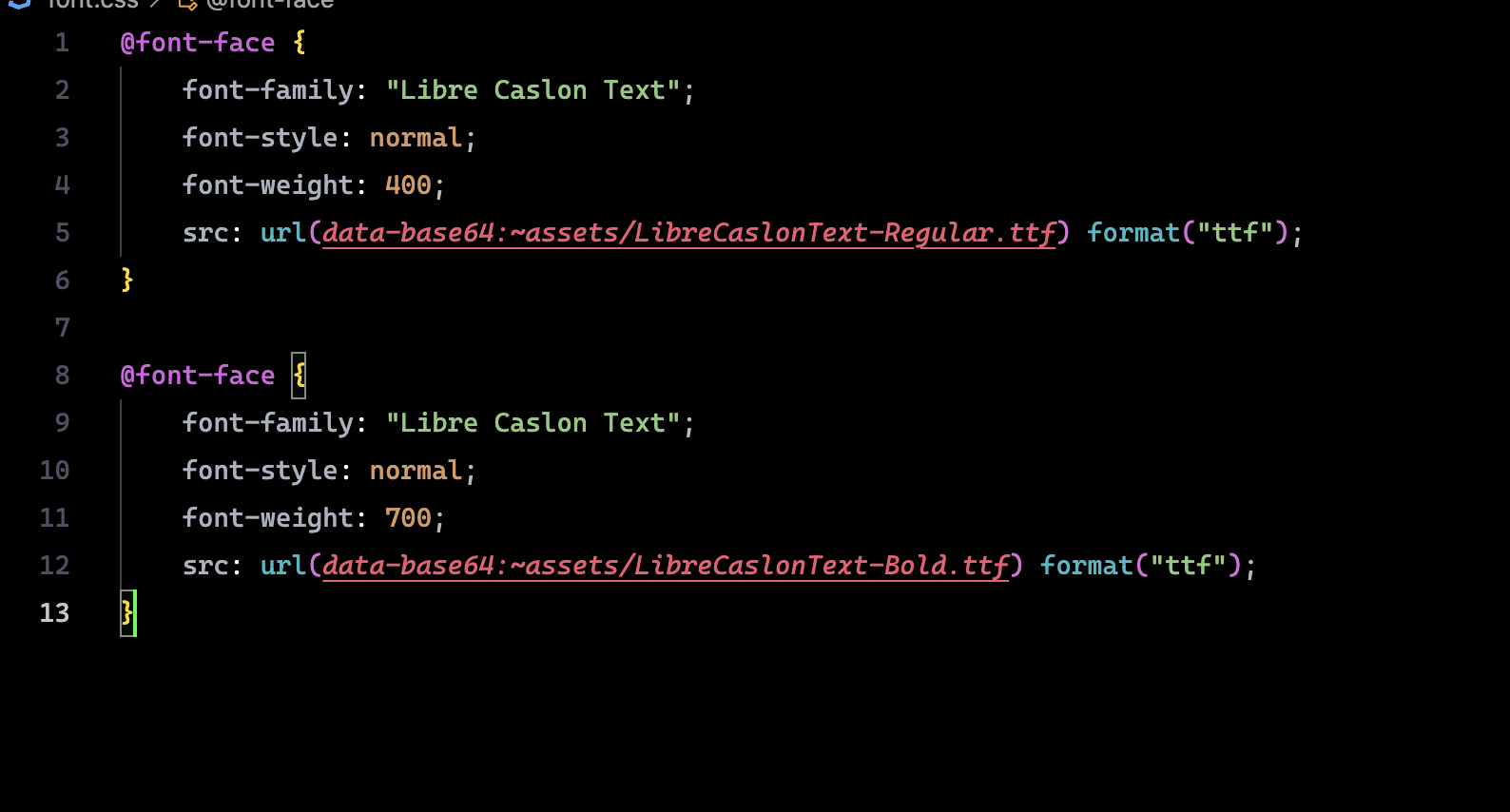
also is the tiff files found by the framework? when inspecting the final bundle