Make an image fit a carousel
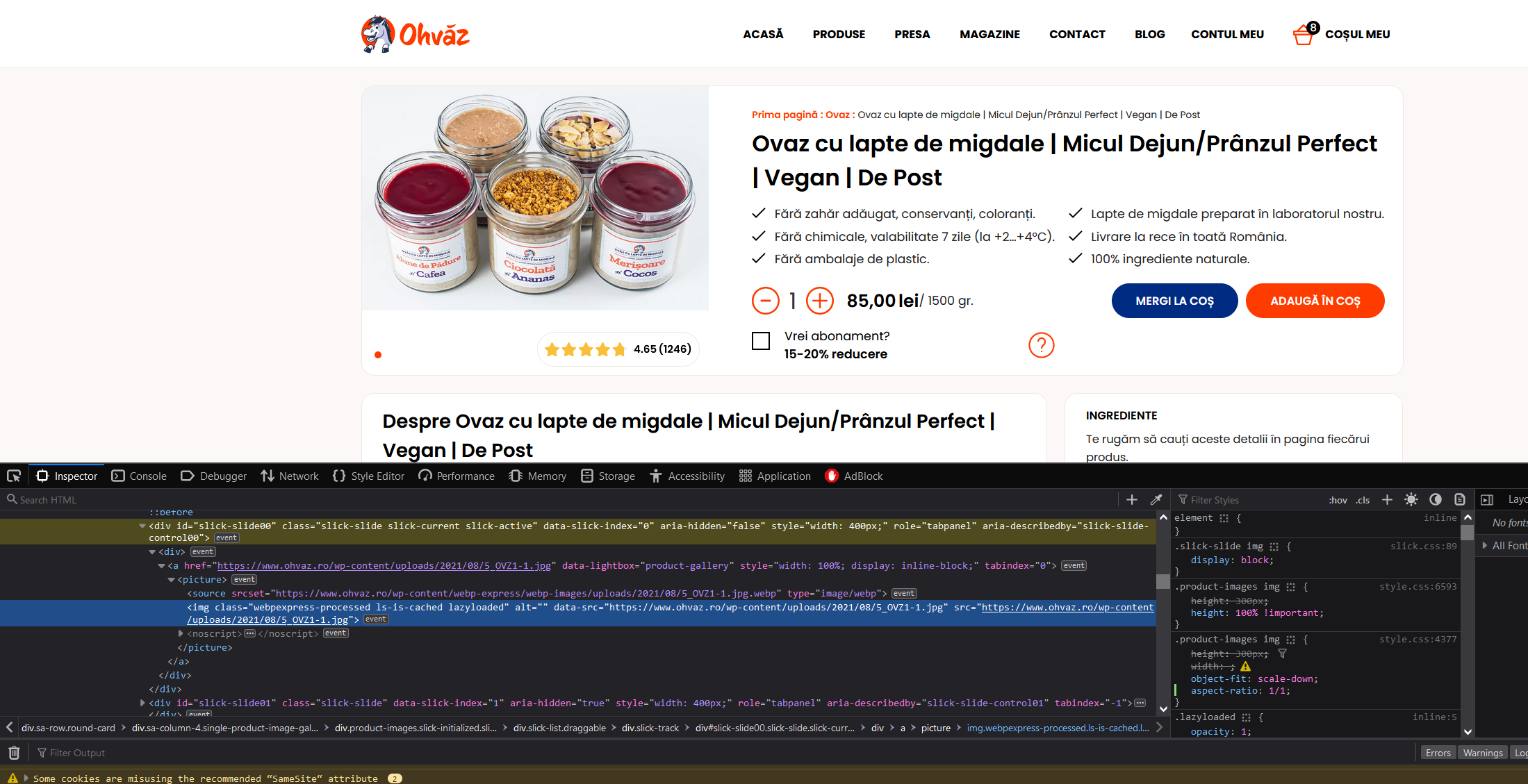
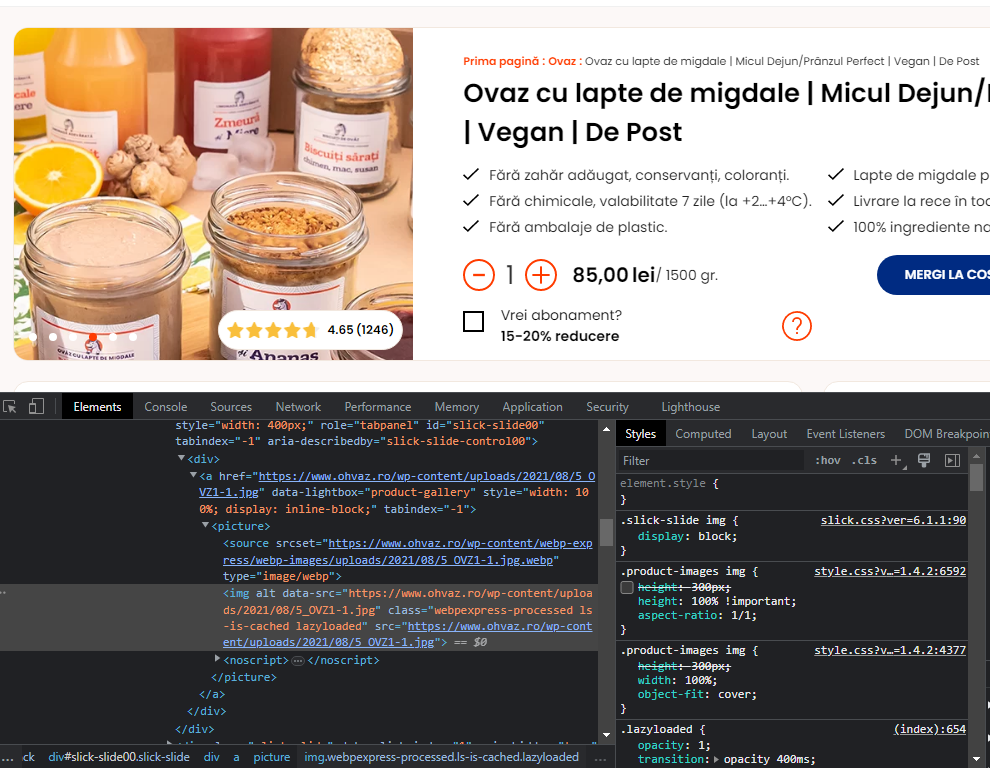
On this page, the desktop version, some photos don't fit this gallery correctly: https://www.ohvaz.ro/produse/pachetul-de-5-arome-ohvaz/ On mobile I'm happy with it. How can I change it so the photo takes up the entire height? Like it's zoomed in or something like that.

14 Replies
add
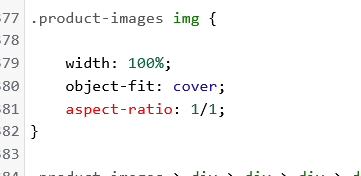
ascpect-ratio: 1/1; tochecking. thank you
do I need to keep object-fit?
it doesn't seem to help..

if I remove 100% height, it's even worse
you want cover not scale-down
weirdly i have different css lol to yours

strange..
are all photos looking ok though @mannix_ ?
yup
all occupy the same amount of space as the one in the screenshot
roger
lemme do it live
thank you, it works
I appreciate it

quick q - why is it red?
your editor thinks it's new/unsupported or something like that
roger
thanks again
codepen also highlights it differently but don't worry about it 😉
aspect-ratios is well supported by all browsers for a long time by now