Crop transparency from a video
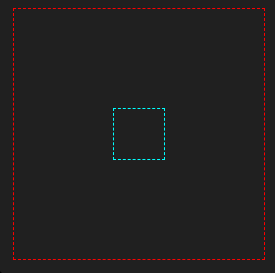
so I have a video which have the dimensions of the red square, but it's all transparent except the cyan square,
is there a way to remove all the transparency and make the cyan square automatically fit to the size of the video?

1 Reply
you can probably achieve that by wrapping it in a div with
overflow: hidden; and a set width/height, and then having the <video> element be a lot larger than the div and centered
unless you're talking about actually rerendering the video so that it's like that regardless of where it's played, then you'll want to use ffmpeg. Probably a filter to crop to an intermediate stream, and then a filter to resize back to the original size with an output stream if you want