Testimonial vertical infinite scrolling
Hi
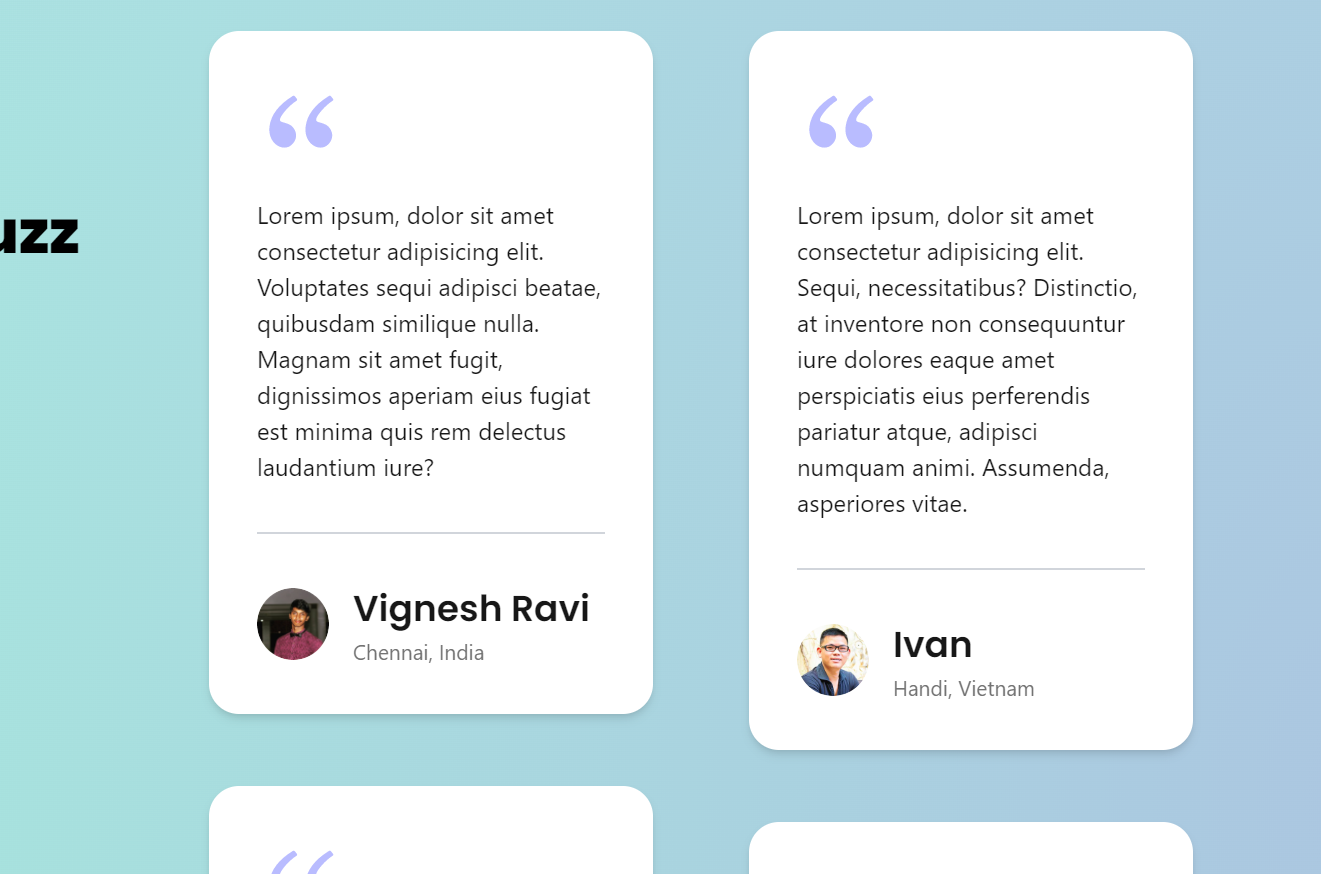
I have four Testimonial cards which are side by side what
I'm trying to do is I need the top cards should go down and bottom two should be in top where it can be in circular loop for better understanding i have given a video and images as well it's like marquee vertically where both pair of cards should loop simultaneously so how can i achieve that could anyone help
Thank you in Advance 




19 Replies
Depends, there are several approaches, but one you could consider is to have 2 identical sets of testimonials each with their own wrapper. Move 1 wrapper up, and when you want the items to loop you position the second wrapper below the first and start moving it up.
Rinse repeat
@NickW can you please tell the approach how to achieve that
don't know if this is what you need exactly. I created a vertical marquee. You only have to put 1 instance of the content you want to show inside .vert-marquee_content. JS will copy that untill the total height of the container is reached + 1 extra copy. That way we can animate the topmargin of the first instance and repeat it infitinite
https://codepen.io/MarkBoots/pen/zYLQoWw?editors=1111

@markboots. Hi thanks for the response but can we use marquee as it is deprecated I think I'm not sure I'll this out and thank you very much for your response 😍 

this is not the html marquee. I just named it like that, it's created from scratch
yeah got it understood @markboots.
Thanks a lot
no problem, good luck
Hey @markboots. , that's very slick. Where were you when I spent days moving two sliders in sync? 😆 (Granted mine needed navigation arrow)
Out of interest, do you mind explaining where the loop happens?
So this just makes sure the content fills the container, but will always add an extra copy of the content
but when is that content being repeated? Sorry, i'm terrible with css animations XD
lets say the container is 500 px, and the content is only 300 px, then it will do
5/3 = 1.66, rounded up = 2 So it will do 2 times the clone .
so in total there will be 3 with a total height of 900. now there is enough content to overflow the container height and give it a negative top margin of -300 with still content to seeYeah, that makes sense, but aren't you moving the content up by the content height?
so if you move up 300px and then loop wouldn't you still have 200px of the next content visible when you restart the animation? (I mean, obviously not because it works, but that's where I'm a bit confused!)
ah, i get it
after it moves up 300px, it jumps back to 0, over and over. you won't see the jump (it looks like it keeps scrolling)
it's jumping on top of the next content that's got to the top of the screen
nice
Honestly, when I get my gallery slider up on git I'll link you to it. Completely over engineered by comparison XD
Thanks for helping 🙂
no problem, good luck
Hi @markboots. i see some jump when it's in mobile and tablet view it's adding extra height for it i tried adding some extra height but it's moving and the loop is not continuing cloud you please help why it's happening ?
@markboots. @NickW I have one more doubt previously I had an svg as background for hero section and now i animated that svg by using some styles in CSS when I'm trying to apply that for the same hero background i'm unable to get that animation
I have given svg in a URL form previously like this <div
class="bannerAnimation xl:bg-[url(./assets/BannerBG1.svg)] h-full xl:pb-40"
>
for the same i have animation but the styles were not applying due to external svg unable to get the CSS properties
is there anyway that i can do ?
For me it works in smaller viewports, don't know what happening in your scenario. Can we see your project somewhere
@markboots. you can check in this link https://www.devcoinfantasy.co.in/
Coinfantasy | World's First Decentralized Invest-Gaming Platform
CoinFantasy is World's First Decentralized Invest-Gaming Platform to get live cryptocurrency trading experience & earn money online. Join the Game & Start Earning!
Hi @markboots. @NickW any idea could you please help ?
Hi @Kiran, sorry but you're unlikely to get help just linking to a random site.
Your best bet is to create a small code example in codepen or similar, demonstrating the issue you're experiencing, because quite honestly "I previously had an svg as a background and now the animation is not working" is an impossibly vague question to answer.