Custom data fetching hook
Hey guys,
It would be really helpful if someone can provide some examples as to how to configure a custom data fetching hook,
such that it returns repeat queries from cache directly,
More context:
https://twitter.com/JeroenReumkens/status/1619183996575035392?s=20
Jeroen Reumkens (@JeroenReumkens)
@zomars @trpcio My approach is to repeat the query if you need to pass data down more than one level from where it was first queried. The react query cache should be configured in such a way that repeat queries aren’t ran but return directly from cache. So little overhead but way better DX.
Twitter
5 Replies
try this
Dominik 🇺🇦 (@TkDodo)
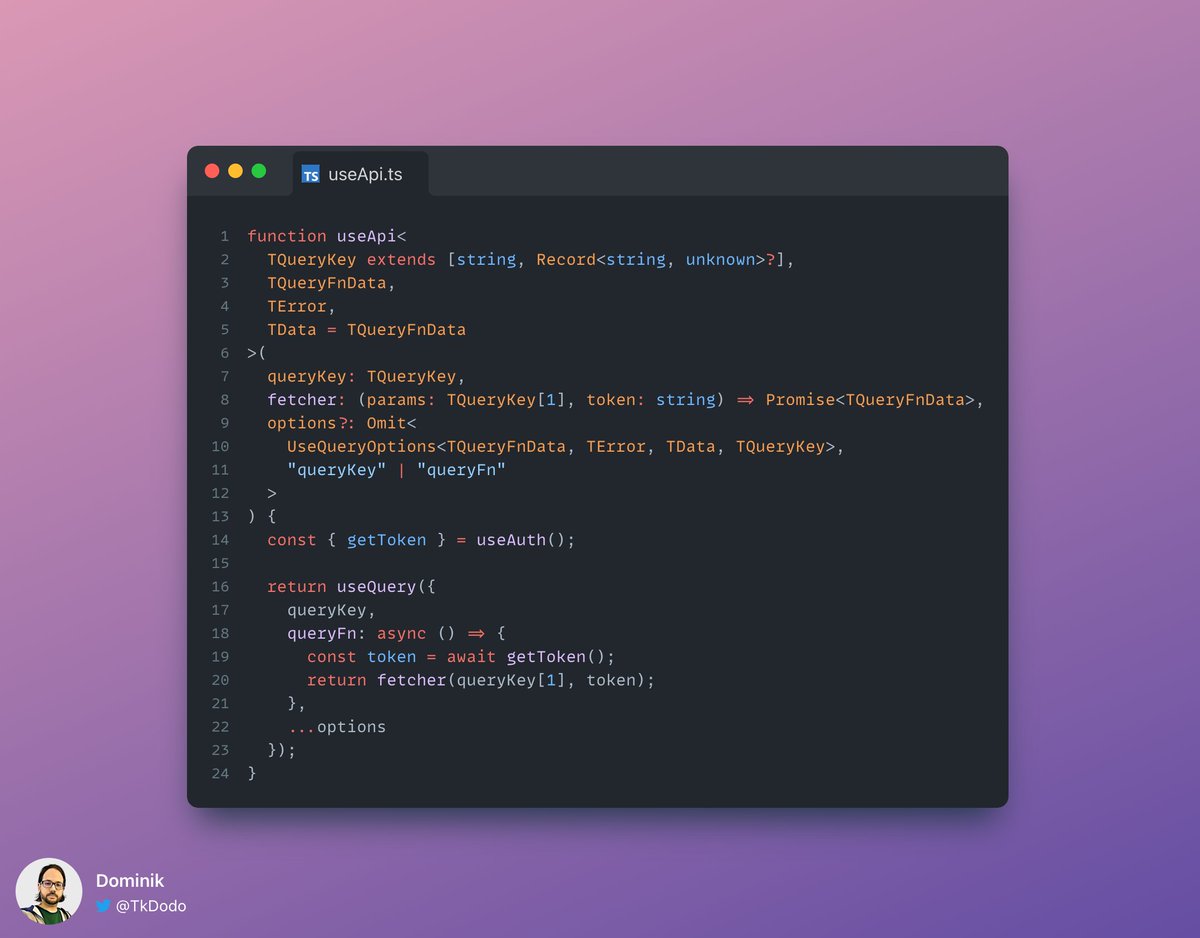
I have been asked a lot lately how to make your own low-level abstraction over useQuery and have it work in #TypeScript. My answer is usually: You don't need it, as those abstractions are often too wide. But there are use-cases for it, so here is my take. Let's break it down ⬇️
Likes
268

Twitter
at the end there is codeSandbox link
this is how you can use it

Hey thank you so much
will look into it