React Table getting weird key error
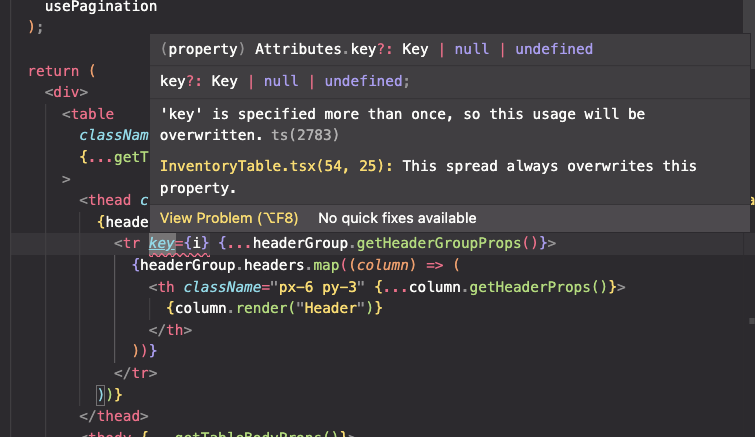
Hey guys, using react table in my current project. I was getting linting errors on Vercel for not having a key on my .maps inside of the table, so I tried adding them, however im getting some strange errors that I haven't really been able to understand whats going on. I have a code snippet of my head below, and screenshot of the error I am receiving . "'key' is specified more than once, so this usage will be overwritten."
Any ideas on whats going on here?

2 Replies