Vercel failing build on empty arrow function in context
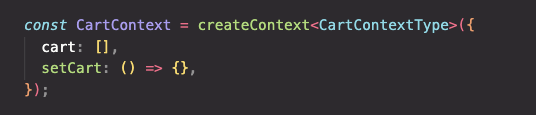
Hey guys, my Vercel build is failing because in my context declaration Im initiating an empty function which gets caught by the linter. Whats the correct way of doing this? Assuming I'm doing something wrong.

5 Replies
you can correct the lint error
or ignore lint errors on build https://nextjs.org/docs/api-reference/next.config.js/ignoring-eslint
next.config.js: Ignoring ESLint | Next.js
Next.js reports ESLint errors and warnings during builds by default. Learn how to opt-out of this behavior here.
I'd want to fix the lint error ideally as I don't seem to understand why this is a problem. How does one normally initialise a setState function in context? Clearly Im not meant to do it this way, would just want to know what the correct pattern is.
I think better aproach is to give context type CartContextType | null and initially set it up to null, than give it correct fields
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View