22 Replies
Inspect the element and copy the code
its in figma 😅
Does Figma not have an "export to CSS" option?
I thought that was one of the main reasons it was used by FE devs
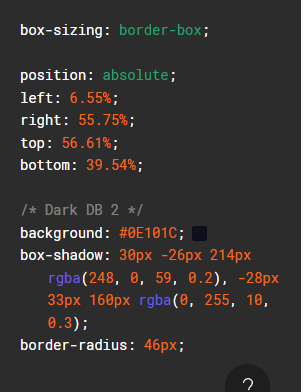
for this there is no proper CSS on figma
this is what it shows

That's of limited help. Way to go, Figma! lol
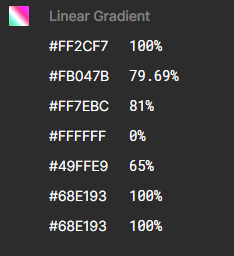
Can you at least get the two colours used?

This should be a good starting point:
ohk, let me try
there is a border-image property where you can use a gradient
Yes,
border-image. That's what I meant >_<
To be fair, though, I'm not really good at making gradients so I just looked at MDN and searched for "gradient" and followed a few linksmaking gradient? f that i just find one that someone already made 😄
"I'm in this reply and I'm ok with it" ☝️
with border-image we cant add border radius
then use pseudo element
yes
Here's a starting point for you:
https://codepen.io/c__beck/pen/YzjpObO
It's quick-and-dirty so there's a lot of optimizations to be done but it's a good start
I would use background-clips for this
the gradient clipped to the border-box
the inner color clipped to the padding-box
border-color is transparent, but size is controlable
https://codepen.io/MarkBoots/pen/OJwbBPK
So only 1 div nessessary
To be fair, my version only had one div 😜
It may have also had a
div::before but still
But yes, yours looks much prettier than mineyea, dat was not fair of me 😉
fyi you can still use border-image for this but the image would need to include the round corners. Other thought was are those straight up round corner in the original or are those squircles?
