Can't get flexbox to do anything
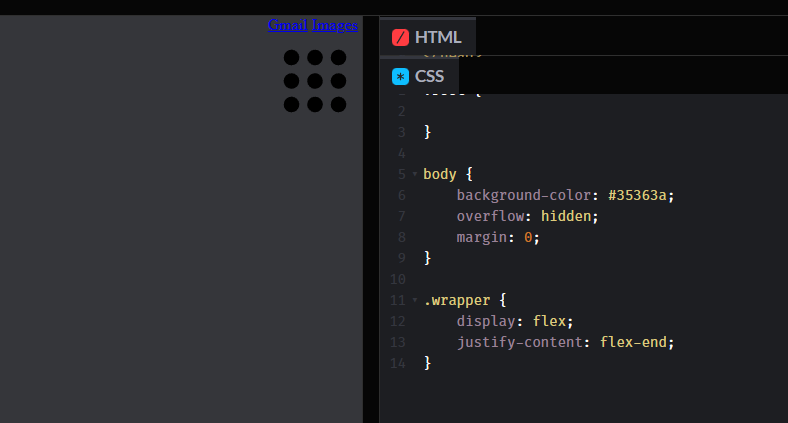
My biggest issue when working with css is trying to get the selectors to actually target what they're suppose to. In this case, I can't get the flex display to do flex-end in the upper right hand corner and I need to make the svg white. Any thoughts on what im doing wrong?
https://codepen.io/MD-2016/pen/KKBwaXy
95 Replies
parent > child relationship
You only have one flex child
.glinksyeah it's got 3 children
before I just had the
.glinks
how should I be targeting things?I'm not sure I understand
in order to get flex to work properly and align it in the upper right hand corner 🙂
you need justify-content on the parent then .wrapper
.glinks > *{} doesn't seem to do muchRight again you need to think about the parent child relationship
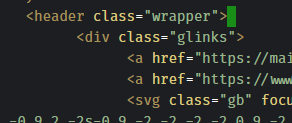
So .wrapper is flex parent
.glink is flex child
glink does not inherit flex
oh? I thought it was flex on a div then rest are flex items?
only the direct children again this is really important to picture

So you can't use flex properties on a child
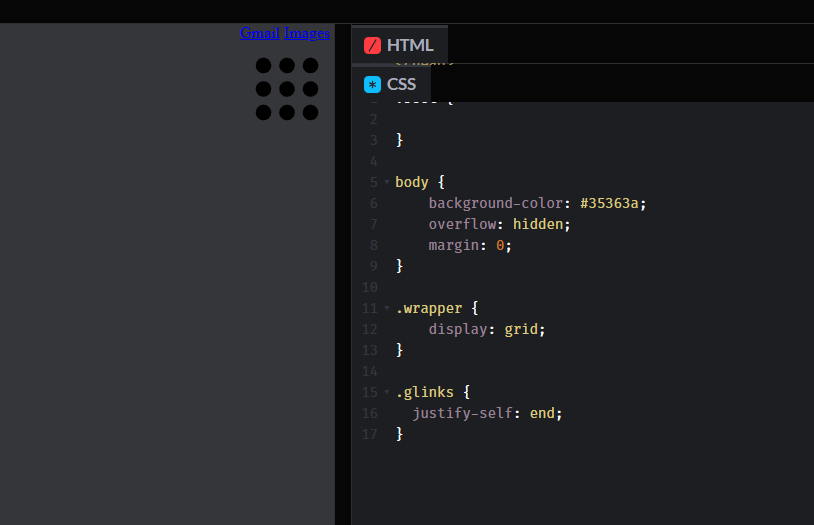
I think this is what you are after
CSS is all boxes in boxes
and the relationship betwix those parent > child boxes
yeah
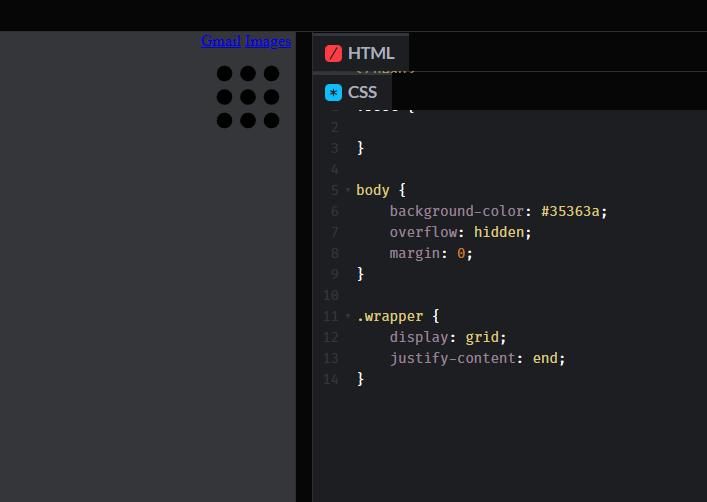
side note grid with a single child would work similar


my goal is this page and currently that upper right hand corner 🙂
can you breakdown flex so that it makes more sense :3
all the examples I see are some parent div getting display flex then the children being moved around
But flex does not have justify-self so you cant do this like you can with grid

Mate I took Kevins course just to make it make sense lol
yeah it's weird to me
Flex can be silly honestly but most people don't use half of it
they just justify/align and imo Grid does that 100% better
Travesy media said he does his overall layout in grid and the inner content with flex but that's his preference
Yea just depends, I don't live in absolutes like that
There is so many ways to skin a website
Its more about looking at needs and creating a system for that specific design imo
yeah im just trying to find something that sticks
Do you understand this issue at hand though?
You were trying to declare flex properties on a flex child
yeah the parent to child issue
yup
flex only works on a parent?
I mean you will probably end up making .glinks flex too
Yes so does grid
Its not an inherit property that would get crazy imo
aaaahhhhh making
.glinks flex made it vanish from the page lolSo when you make a Flex parent it then has flex child/ren
don't overflow hidden body
>.>;;
yeah I was following some of the code from dev tools
they have that
flex is still new to me 🙂
So flex children will follow the direction parent sets
default its row
Also it will make its children shrink to their max-content and put them in a row
do I need to resize the header or .wrapper
for what?
to get them to align in a row like the pic so they have enough space or make the wrapper flex too?
too many divs
make header.wrapper

ah ok 🙂
and its good to go
you will have to size your svg or it will poof though
again why I like grid >.>;;
we been through this don't define height/width if you don't need too
grid was a little easier but I feel like I need to learn flex too
you don't need to tell it defaults either row and no wrap are default
sorry im slow at this 😦
na its ok trying to teach ya 😄
so you will have to define a height/width for the svg or it will squish to 0 as a flex child
probably should be small based on the example and I need to add gap
Also because a flex child of flex parent it wont fill 100% you don't need to redine the flex end
but you let the small be based on font-size and padding
Always try to let the child content determine height
0.5 rem is barely noticable
trying to follow their source code they got way to many divs and long name
names
don't follow their code
Try to create it how you would cleaner than theirs
😉
theirs is a absolute mess

overcomplicated for google reasons I'm sure
this what I got so far
so with SVG you have to color things using svg properties too
if you want the dots white you need to use
fill: white;
probably on the svg > path {} too not the full svg
oh no it does inherit fine 😄 I just like to be specific lolwoot that worked 🙂
now I need to add gap
the gap does push the svg out of range
it's white!

So if you wanna cheat here is my clean version https://codepen.io/b1mind/pen/dyjPNLo?editors=0110
I'd probably do the whole thing in grid > flex round the icons undersearch for the flex-wrap 😄
good practice to do all in flex though admit
my weaknesses keep showing with each design it seems
it's always I can't remember all the css selectors then know how to break things down to see what youre see to know to use this and this to make it work
Boxes in boxes
I can't express that enough
like your
padding didnt even thinkg of thatLike when I visualize a design its all what box fits in what box with what parent
what properties does each need
I just hope im getting better 😦
I need to be job hunting by next year
Always getting better just keep building
🙂

I'm trying to show you the path of least resistance and its taken me years and still always learning. So it never stops and you can only compare yourself to your past self.
Like honestly that padding probably needs to be distributed so the <a> links are fatter
yeah just jobs expect me to build a netflix clone or im not worthy :/
pfff netflix clones lol
Idk I'm not big on clones, I rather see you take someones design and make it
Stand out from the others don't do what they are doing
so what im doing is better practice?
I mean yea, like your cobra kai thing?
Find stuff or products/topics that interests you find a design around that and code it.
You will find it will be easy to talk about cause you enjoyed it
more passion you ahve the easier it is to learn and complete too
Don't stop this newtab clone cause its good flex practice like you are trying
but don't look at their source
Ahhh I wish I had a link to Meowflix... https://meowflix.annietaylorchen.com/
Meowflix
Meowflix - the world's best cat-themed streaming service! A project by Annie Taylor Chen.
these are some projects id like to build
1. NHL team fan pages and stats based analyzer
2. College football data analyzer
3. something with weather
4. a video game ranking site
5. A Jquery to modern JS converter
these are just some ideas off hand
that's what Id like to work to
So that is a proper "netflix" clone that I linked you
Looks like meh.. they don't design but... all the elements are there
She gave a talk on this website too and imo one the reasons she got her job and her current job
this is probably one of the best looking sites ive helped with
the nav bar at the top has a soccer ball on each player name on hover and the side nav on left the text gets smaller and moves right with an animation and the big screen transitions and the bottom clothing is a carousel
it's beautiful 🙂
Point being keep at it
You have a degree and backend knowhow make sure you flaunt it some too
I mean just by your project list... analyzers haha love it
one of my friends told if I dont break in soon my degree will almost mean nothing
fuk your friend
You don't need more negativity mate 😄
Tell him to shut up lol
guy on youtube I watch suggested in his live stream for backend I build some tools that help with a particular task in backend
like some service or tool
like a bug finder
Backend you need to be looking for open source stuff
Tooling all that jaz lots of open source projects that would pad you
Or like you are doing try to learn Frontend to break into backend..
or again build things
Showcase those skills in away that people can see .
I was trying to help with open source on building the transpiler for the language jakt that converts jakt code to c++ in the serenity community
Just got rough trying to keep up because the others could code for hours and my life distractions kept me away more
There are times I think of projects then think of add ons to those projects like with weather I wanted to get a small weather station setup in my yard and collect the data and send it off to the weather underground community but also build tools as I see them to do other things with that data and maybe add additional stuff to my report
Your so close to the metal 😅
Hows this for a project... I build something that pulls YouTube video captions and converts the captions into like a daily rss feed?
Cursed but good
Depending on the content a course
Like a podcast it could work
Yea
That's my biggest issue
We ranted your thread
Huh?
went way offtopic of flexbox
lol
Any suggestions on what I should study anyway from the desktop during the day tomorrow?
Should I watch flexbox videos and take any notes?
I strongly believe you need to code as you watch
but I'm not a note taker so if that works for you sure
What I do is I watch and then I play/break/repeat
Typically with a goal in mind like you are doing
I won't have a computer til after 4pm 😦
Listen to podcasts about dev 😄
Which ones?
Syntax?
always a good one
Wes and Scott are great
CompressedFM
Whiskey Web and What not
CSS podcast
JS Party
HTML all the Things
ShopTalk/Codepen
CodingCatDev
mmmm those are my main gotos
ill check those tomorrow since ill have time to with my other tasks 🙂
https://css-tricks.com/snippets/css/complete-guide-grid/ and https://css-tricks.com/snippets/css/a-guide-to-flexbox/ seem to be popular references btw