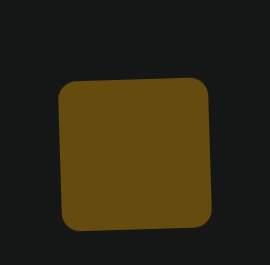
Weird color change from production to developement?
Hi, I've recently encountered one of the weirdest things in some time.
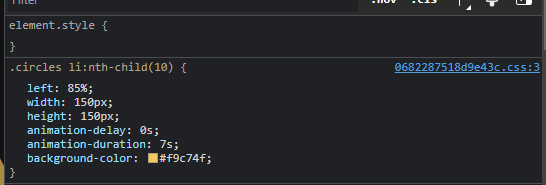
On my development build of my nextJS 13 app (t3-stack) I am using the following color code:
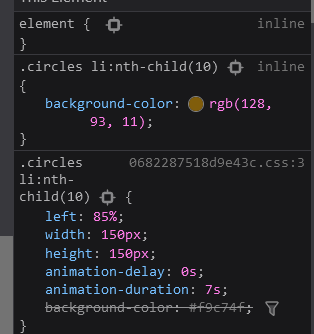
On my production build that exact same color code in inspect element is shown as:
How is this even possible and how can I fix this? I can find no resources on google about this and I don't even know where to look.
On my development build of my nextJS 13 app (t3-stack) I am using the following color code:
#F9C74FOn my production build that exact same color code in inspect element is shown as:
rgb(128, 93, 11);How is this even possible and how can I fix this? I can find no resources on google about this and I don't even know where to look.