how can i turn outline svg into filled svg in figma
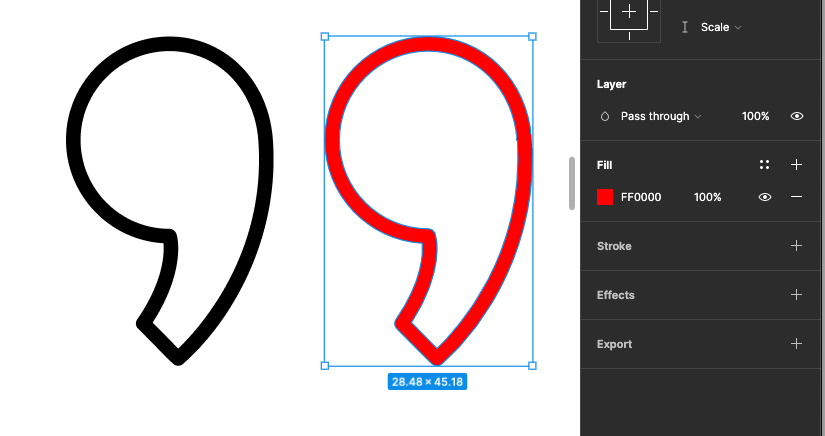
i have quote svg but it's just an outline but i want to make it filled ( current and goal image is attached)

11 Replies
⬇️ this is an goal image and how can i make "before" svg into that

as long at the svg is completely enclosed, you can just add a fill and choose whatever color you want
how can i do that
can you guide me
select the svg, then on the right side where the property panels are, look for the the little + button in the 'FILL' section

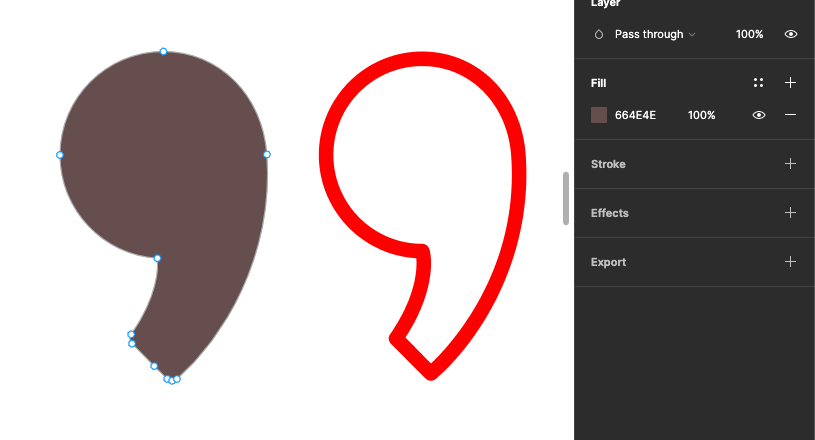
this svg is the outline of quotes apparently
so the easiest, is to double click on it so you can see all the points
and then delete all the inner ones
let me try by the did that in adobe xd didn't work but didn't tried in figma
dang it worked here

thanks bro
👍