Using grid for responsiveness on small card
... last question for today
When you resie this codepen, you'll see that in the middle point, when the card goes into landscape mode, the image doesn't fill in it's entire space before enlarging the screen quite a bit.
I've put the
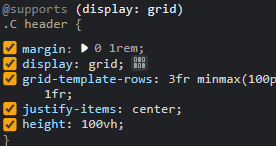
.content on a grid, and itself is a grid with two items, .image and .info. The .contentgrid is repeating, and auto-fitting, but I'm not really sure what value to use afterwards. For now it's minmax, but that doesn't seem to work. I tried to use clamp(), but the middle value is a bit of a headache for me.
https://codepen.io/amarlong/pen/mdKZGzZ
So, a lot of words, but the main question: how to make this card responsive and having the image fill out it's full space when going to landscape. It feels like it could be done without @media.19 Replies
Bigger questions for me is why does it need to be done without a media query? Just like in JS the most clear readable answer is usually the best.
with your current code you could just use a minmax(360px, 1fr) though too 😄
To me not using media queries is like tying one hand behind your back to code.
Specially if you need specifics at specific breakpoints 😄
Just curious on how easy and powerful CSS really can be, and to write less code then necessary.
Clamp does feel like it could be used for more things than just type, and Kevin speaks about it in his min(), max(), clamp() video, but says something along the lines that the use for clamp() is still a bit unclear apart from with type. So this is what I'm curious to look at. This also is what the people in Utopia is looking into, with their space and grid calculator.
I'm not a hater of
@media (😅 ), but being a newbie I've never had to get used to them, and when I see what people are doing without it (Jen Simmons, Utopia, e.g.), it seems an interesting path to explore before relying on @media, and avoiding the issues that many, including Kevin, mentions about breakpoints, etc.Fair enough its always good to play/break/explore
What many issues with breakpoints though?
Only thing I've ever heard him say is to find the happy path. Meaning don't redeclare every little thing in an @ media for every little break point. You have the right idea but I'd worry about your main grid for responsiveness before the image for example
Which can be done without media 😄
Yes! The main grid is a test I'm doing related to how Jen Simmons sets up some sites. And I haven't gotten to that one yet, hehe ...
Obviously this is something that is easier with a simple card design like this task, not a full site, because the idea is that the bottom part also should play a role in the fluidity. I'm struggling with this on another project as well, but I want to understand it practically. Jen does it all the time in her Layout Land.
And yes, Kevin talks about the happy path, and linked to this article: https://www.freecodecamp.org/news/the-100-correct-way-to-do-css-breakpoints-88d6a5ba1862/
I guess its just me being new not really grasping this issue fully ...
freeCodeCamp.org
The 100% correct way to do CSS breakpoints
by David Gilbertson The 100% correct way to do CSS breakpoints For the next minute or so, I want you to forget about CSS. Forget about web development. Forget about digital user interfaces. And as you forget these things, I want you to allow your mind to wander. To wander
That article over complicates everything ... not a fan
lol I can't even scan it without going 🤪
for one they lost me with the absolute 100% correct way to .... miss me with that crap please lol
Oh, ok ... haha! 😅
so being new makes it even harder. 😛
By the way: this is the one work Jen has that really tickles my grid curiosity.
https://labs.jensimmons.com/2017/01-008.html
And her video explaining it: https://www.youtube.com/watch?v=EEOJZy_Gge4
Layout Land
YouTube
Flexibility & The Fold – new possibilities with CSS Grid
Design your web layouts to respond to all four edges of the screen — top, left, right, and bottom. Jen shows you how using CSS Grid rows defined in a combination of fr units, minmax(), max-content, and auto, so content moves around and makes for beautiful graphic design at every viewport size. Take responsive web design to a whole new level.
Yea I've watched them its been a few years
Honestly I've learned more "modern" grid from Steph Eckles and Una these days
Also keep in mind lots of what Jen does in examples and her presentation are experimental lots of the times. When grid was still rather new.
I wish she would put out some current content honestly (I know shes busy making Safari better with her team but lol)
triggered by the 100vh lol cursed....

Yes, I follow Steph and Una as well, but they are way ahead of me. They do it all, and is a little daunting, hehe ...
The reason I like Jen is that she talks mainly about layout and grid, which is an aspect I really need/want to understand.
Yeah, I'm not sure about the vw vh she's talking about ... doesn't that collapse quickly on different devices?
Just stay away from viewport units to start if you need a full page height. Use html, body { height: 100%;}
The main lesson from this discussion. 🥳
When you have time learn them and the quirks that come with them 😄
most the time % is what you want probably though 😄
Will do, and yes, I'm sticking with % for now. 🤓
Oh it was you that was doing the Nippon Style pen. Love that you are getting so deep into Intrinsic layouts and grid
Yes, that's me ... and I do love it, but still need to work before I really understand it. The Nippon one is harder then this, since there is an aspect ratio to consider. It's on a hold for now ... this current one might be an easier start.
You will be teaching me things by the time you are done 😄
keep it up! ❤️ grid
Well ... we'll see about that, haha. 😅
And yes, grid for the win! 🥰
Thank you, and great discussion. I'll chip away at the responsiveness tomorrow. It is dinner time in Norway. 👏
Sorry to bother you, but since we were talking about intrinsic layouts, I have a question...
How do I share a repo to get feedback from this community, where I've made a version of Jen Simmons earlier flexibility work?
Not sure what you mean #showcase maybe?